Добавление и удаление изображений в фотоальбомах Widgetkit (Joomla 4)
Материал адресован администраторам проекта ferros.msk.ru
У каждого проекта своя специфика публикации на сайте графических материалов и способов реализации данной задачи. В данном конкретном случае на указанном выше сайте:
Необходимо обновлять две «галереи» по адресам:
ferros.msk.ru/about-us(галерея сертификатов.
Адрес папки с изображениями:ferros.msk.ru/images/pages/certificates);ferros.msk.ru/foto(Образцы метизной продукции, фото.
Адрес папки с изображениями:ferros.msk.ru/images/foto/samples);
Вопрос понятный. Сертификаты нужно обновить (с заменой изображений), фото продукции нужно — дополнять, по мере необходимости.
Порядок реализации задачи загрузки фото на сайт Joomla 4
- Формат изображений
Современные гаджеты производят фото в самых экзотических форматах. Но: для публикации на сайте изображения необходимо конвертировать в формат *.jpg или *.png. На сей день наиболее удобный Конвертер файлов (в Сети много версий аналогичных сервисов, разницы — никакой).
Все фото необходимо конвертировать в формат *.jpg. - Размер картинки/фото
Картинка/фото при публикации на сайте должна иметь достаточно «вменяемый» размер, примерно: 1000 — 1600px. Смартфоны сегодня «генерят» фото, не редко, размером 4-5 тыс. px, что совершенно не нужно.
Все фото необходимо «обрезать» до размера 1200px на сервисе, например, Обрезать изображение онлайн - Имена файлов картинок/фото
Несколько общих правил названия папок и картинок:- Название обязательно должно быть на латинице, никакой кириллицы! (Транслитерация онлайн — название картинки в транслите).
- Название должно соответствовать содержимому (gajka, bolt, shajba, пр. и др.) делать названия только из цифр — плохо (для seo), но использовать цифры — можно (shajba-4, bolt-19 к примеру).
- Имена файлов (и папок) нужно создавать в нижнем регистре без ЗАГЛАВНЫХ букв.
- В названиях не должно быть пробелов, вместо пробела ставим дефис (-).
- Не надо делать название фото очень длинным (знаков 20–30).
Загрузка фото/изображений на сайт
Авторизация на сайте
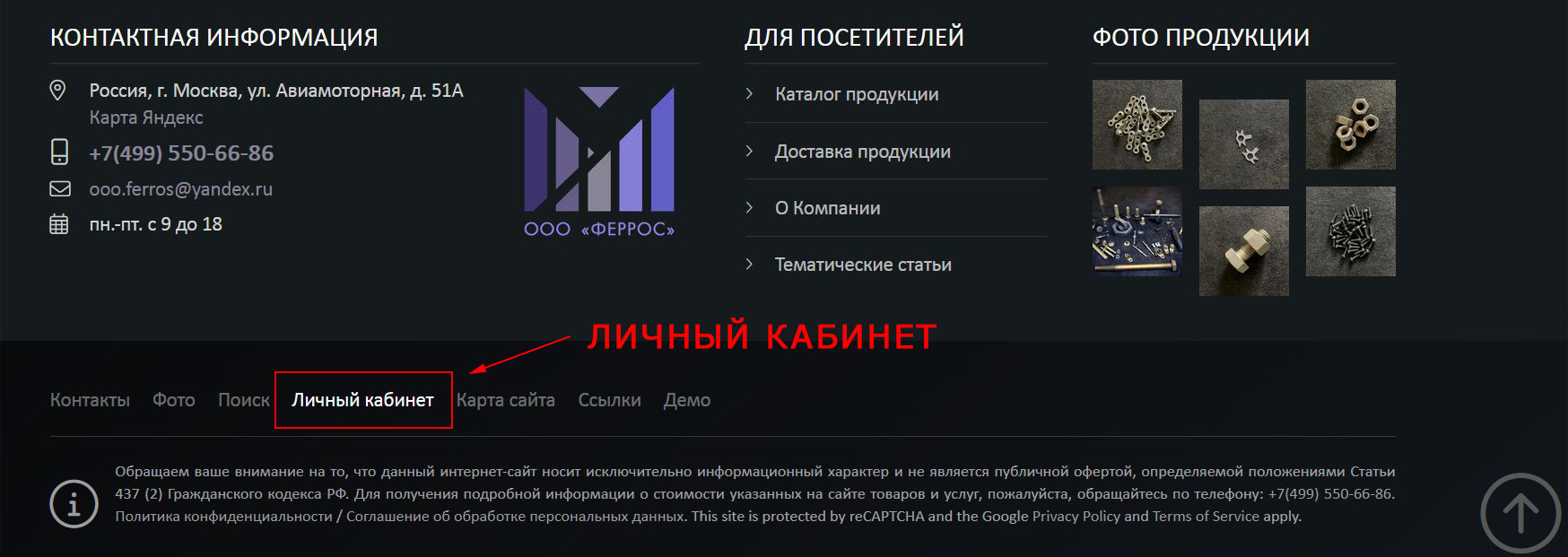
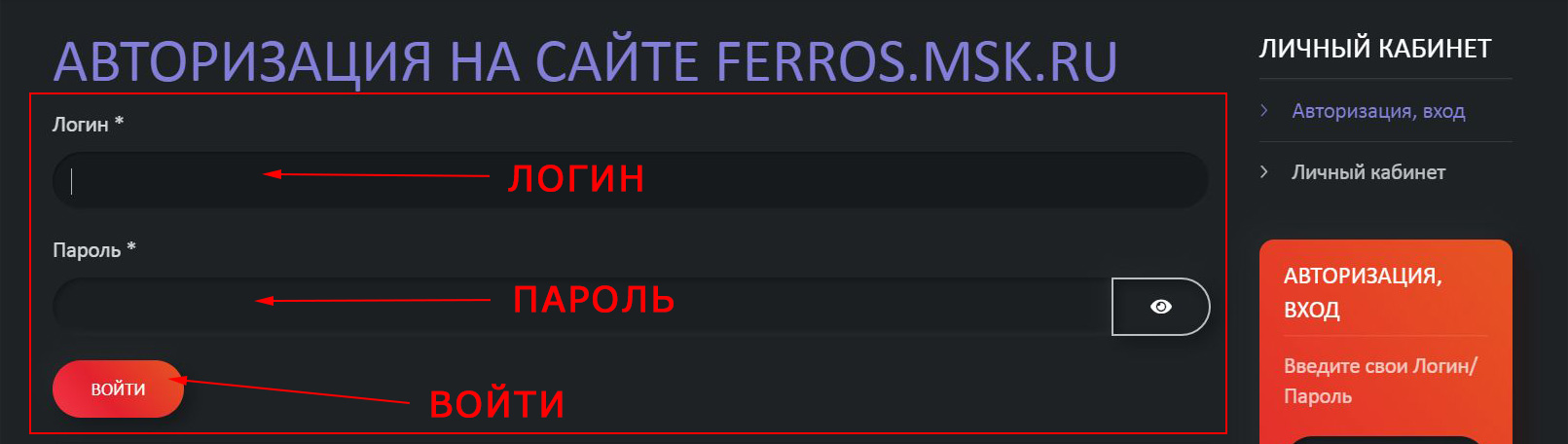
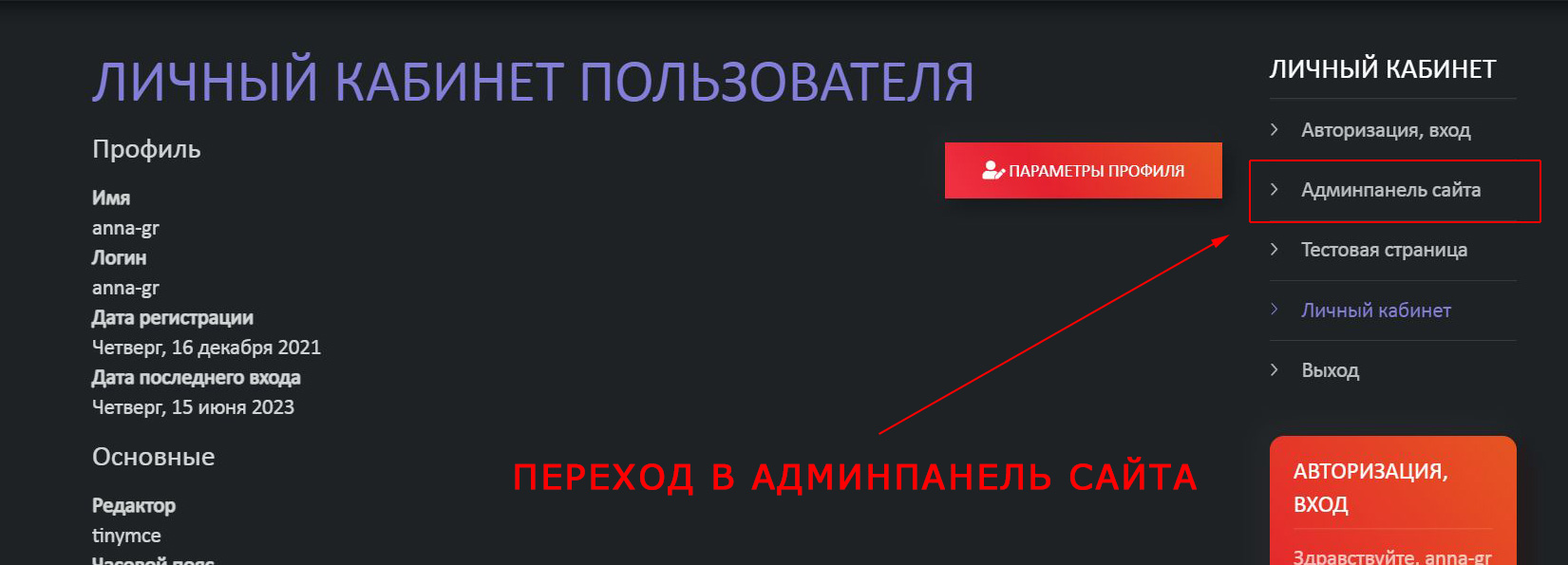
После подготовки изображений — необходимо загрузить их на сервер. Для начала, авторизуемся на проекте. В нижнем меню сайта переходим по ссылке меню: Личный кабинет.Вводим данные Логин/Пароль в соответствующие текстовые поля, жмем кнопку — Войти. По ссылке переходим на вкладку — Личный кабинет.

- Переход в Админпанель сайта
В Личном кабинете, в правом меню, переходим по ссылке: Админпанель сайта.
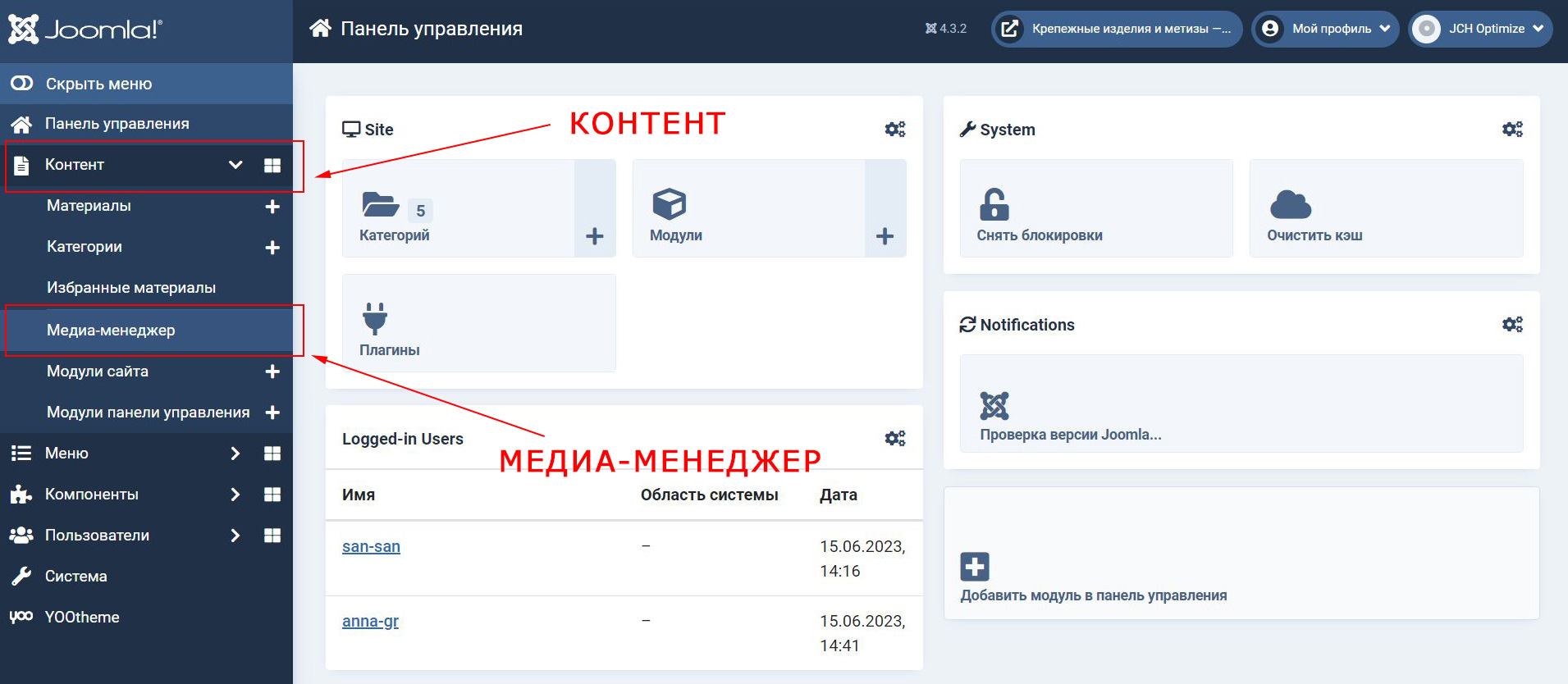
- Открываем Медиа-менеджер сайта (фото, картинки, файлы)
Не вдаваясь в подробности (почему и зачем) — открываем вкладку пункта меню Контент, в выпадающей вкладке выбираем пункт: Медиа-менеджер. Нажимаем, переходим на следующую вкладку.
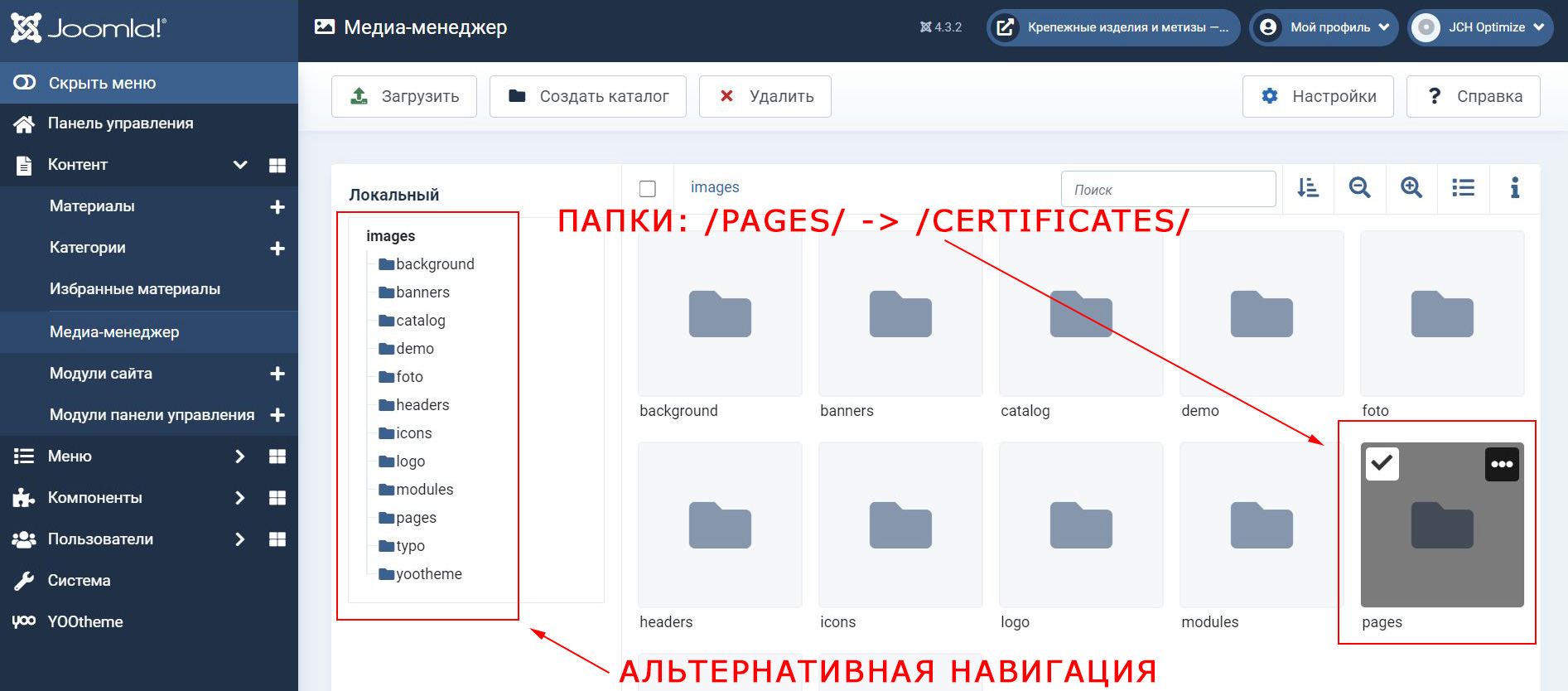
- Медиа-менеджер
На странице Медиа-менеджера созерцаем иерархию графических материалов проекта. Находим нужные нам (для правок) папки, по означенным выше, адресам:ferros.msk.ru/images/pages/certificatesferros.msk.ru/images/foto/samples
Выбор и открытие нужной папки с фото — понятен: жмем по иконке «папки» и открываем нужную директорию.
и открываем нужную директорию.
Например, папка/pages/—>/certificates/(двойной клик левой кнопкой мыши для открытия).
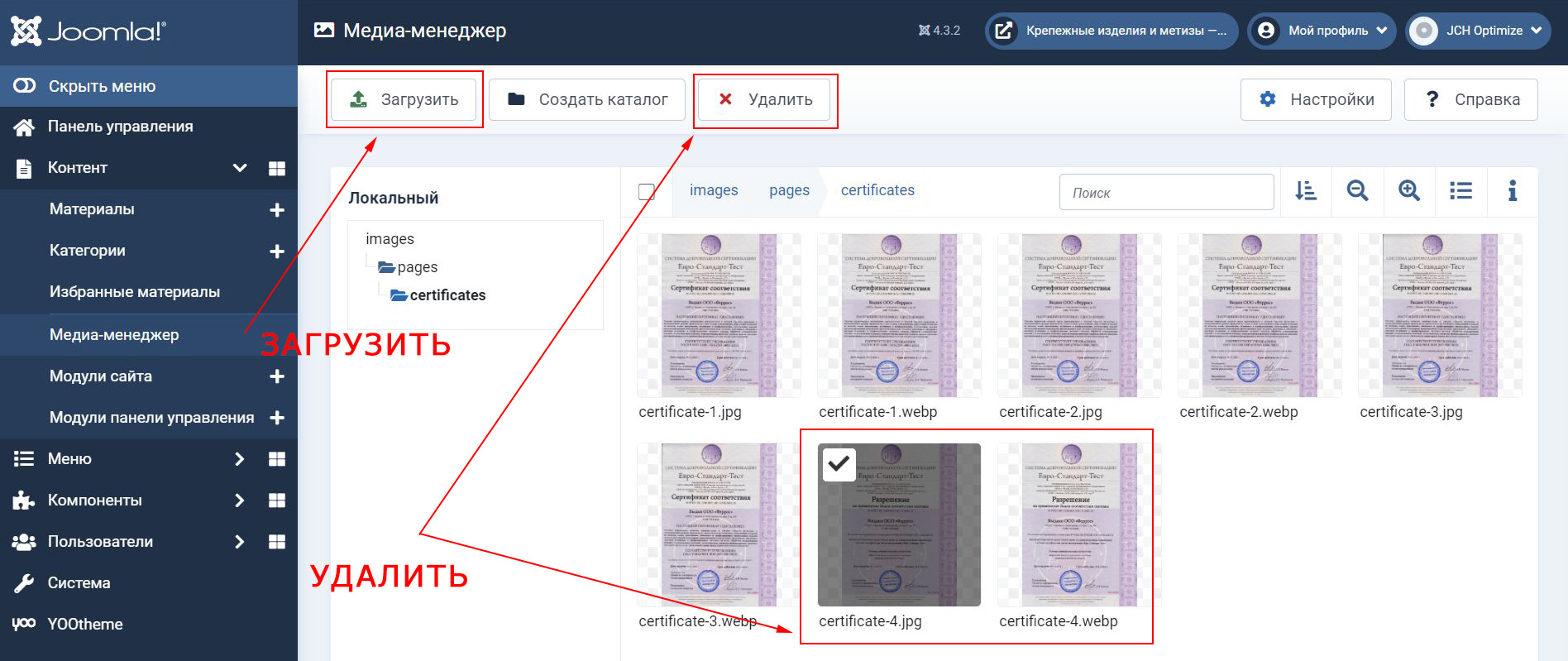
- Добавление и удаление фото/изображений

В директории/certificates/видим все файлы, в ней имеющиеся. Удаляем ненужные картинки, добавляем нужные. Выделяем нажатием левой кнопки мыши «ненужные» файлы, жмем кнопку: Удалить. Для загрузки используем кнопку: Загрузить. Всё, в принципе, просто?..
Примечание: При удалении файлов стоит учесть, что у каждого изображения в форматах *.jpg (или *.png) есть дубликат в формате *.webp (cms автоматически создает дубликаты картинок для оптимизации скорости загрузки страниц). Их тоже стоит удалить. - И это: всё
Для данной конкретной задачи процесс удаления/добавления/правки картинок — закончен. Остальные манипуляции (как то: масштабирование фото) выполнит скрипт cms, он настроен в нужном (для отображения на данном сайте) шаблоне. С папкой образцов крепежа: всё аналогично.
Подготовка изображений к загрузке
Как я и отметил ранее, написать «инструкцию» намного дольше, чем добавить картинку или ее заменить. Вопросы можно задать в Комментариях или... звоните 
ps: при чем тут Widgetkit?.. При решении конкретной задачи на конкретном проекте использован именно этот скрипт-компонент в самой простейшей его функции: отображение фотоальбома из папки. Посему так просто и быстро можно обновлять галереи. Так и задумано по задачам, просто и быстро.





 и открываем нужную директорию.
и открываем нужную директорию.