Добавление и редактирование товаров в Интернет-магазине JoomShopping Джумла 5
В ассортименте каждого интернет-магазина JoomShopping есть несколько товаров, которые он предлагает к покупке.
В Joomshopping хорошо продумано добавление новых товаров и редактирование уже добавленных, добавлять и редактировать любое количество товаров производится не слишком «замороченно» и вполне реалистично для пользователей без «специальной» подготовки.
Тем не менее, компонент интернет-магазина JoomShopping имеет значительное количество настроек для вывода товаров «на прилавок». Набор полей, характеристик и атрибутов для выбора пользователем доступных при создании Товара каждого конкретного интернет-магазина зависит от набора этих настроек.
В данной статье будут описаны Вкладки и Поля страницы редактирования простого товара для не сложного Интернет-магазина. В конкретных версиях интернет-магазинов, вполне возможно, будут присутствовать иные вкладки и поля, указанные в настройках вебмастером.
Сейчас мы создадим Карточку товара и разместим ее в ранее созданные категории магазина JoomShopping.
Заходим в Панель управления сайтом Джумла.
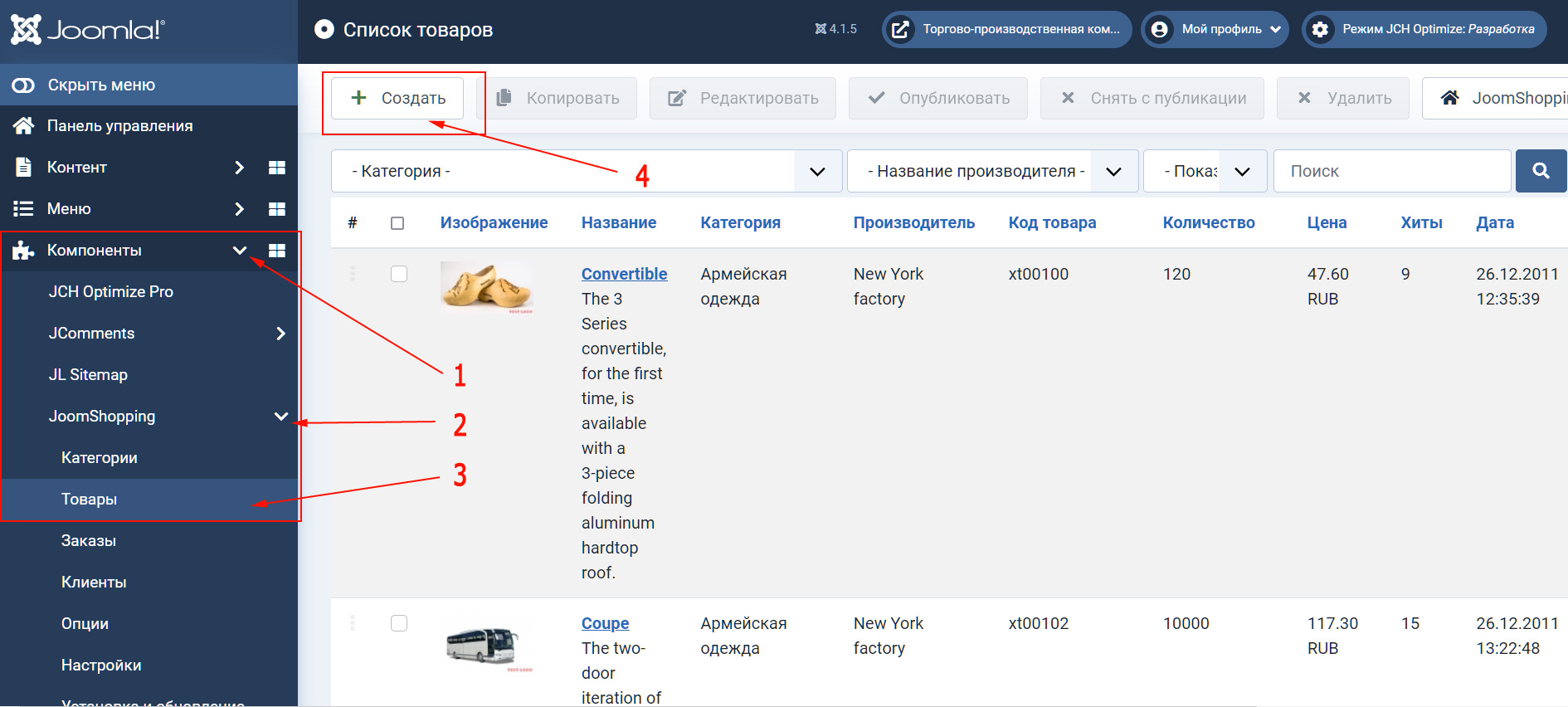
Идем в: «Компоненты -> Joomshopping -> Товары и нажимаем Создать» (скриншот ниже).

Открывается вкладка создания и редактирования товаров Joomshopping — Карточка товара в Админ панели. Предварительную настройку необходимых параметров магазина производит веб-мастер в зависимости от необходимого функционала. В данном случае:
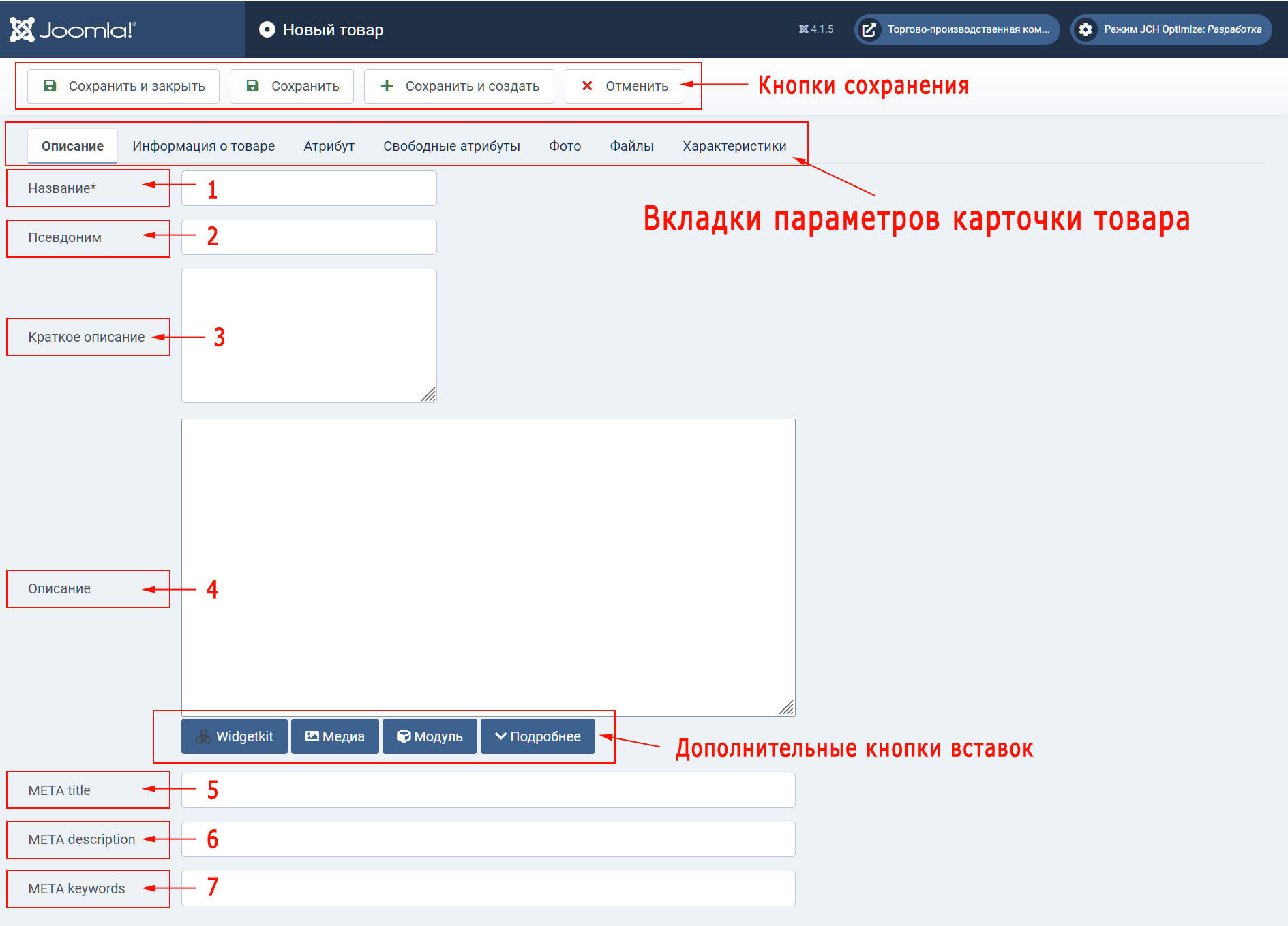
Описание товара (основная вкладка Карточки товара)
На скриншоте (выше) обозначены основные параметры и инструменты правки товара.
- Вкладки параметров Карточки товара, группы различных настроек.
- Кнопки сохранения параметров товара, сохранения параметров или их изменения.
- Дополнительные кнопки вставок, дополнительные возможности для Полного описания товара. Применение: например: вставить в нужное место фотоальбом Widgetkit; вставить в статью любой модуль (например, форму обратной связи); разместить в нужное место текста картинку/дополнительное фото.
- Описание товара и необходимые параметры SEO, цифрами обозначены:
- Название товара. Название должно быть кратким и точным, три-пять слов. В названии категорически НЕ нужно использовать спецсимволы (точка, запятая, двоеточие и т. п.).
- Псевдоним (или — алиас/ссылка/url товара). Скрипт Магазина создает его автоматически (в транслите, из Названия) если оставить поле пустым, но: рекомендуем прописывать его самостоятельно, если Название слишком длинное. Для перевода в транслит используем сервис транслитерации. В качестве url Карточки товара лучше использовать какое-нибудь важное ключевое слово. Чем короче адрес страницы — тем лучше для поисковых систем. Вводится с клавиатуры (или копированием из буфера обмена). В Алиас НЕ должно быть пробелов, вместо пробела ставим дефис (-).
- Краткое описание. Отображается при просмотре товара на сайте интернет-магазина JoomShopping под изображением товара в списке товаров (или согласно настроек шаблона), а в административной части — на странице списка товаров. Это обычное текстовое поле, не поддерживающее форматирования.
- Описание. Полное описание товара, отображается при просмотре товара на сайте в Карточке товара.
- Мета Title — мета-тег Title (Заголовок), необходим для SEO данного товара.
- Мета description — мета-тег Description (Описание), необходим для SEO данного товара.
- Мета keywords — мета-тег Keywords (Ключевые слова), необходим для SEO данного товара.
Названия, алиас, описания товаров, Мета теги — текстовые поля, заполняются Администратором (вручную с клавиатуры). Крайне желательно, чтобы все они были уникальны для каждого товара и, желательно заполнить их все вне зависимости от их «обязательности».
Вкладки параметров Карточки товара, группы настроек
Как видно на скриншоте (выше), редактор/Карточка товара содержит несколько вкладок (предустановленных, их может быть больше или меньше, зависит от настройки Магазина и необходимого функционала):
- Описание.
- Информация о товаре.
- Атрибут.
- Свободные атрибуты.
- Фото.
- Файлы.
- Характеристики.
Количество и содержимое Вкладок может быть разным, это зависит от настройки Магазина и необходимого от него функционала. Рассмотрим только те, что необходимы — всегда/обязательны, простой товар.
Описание (товара)
Параметры вкладки Описание обозначены выше. Добавить особо нечего.
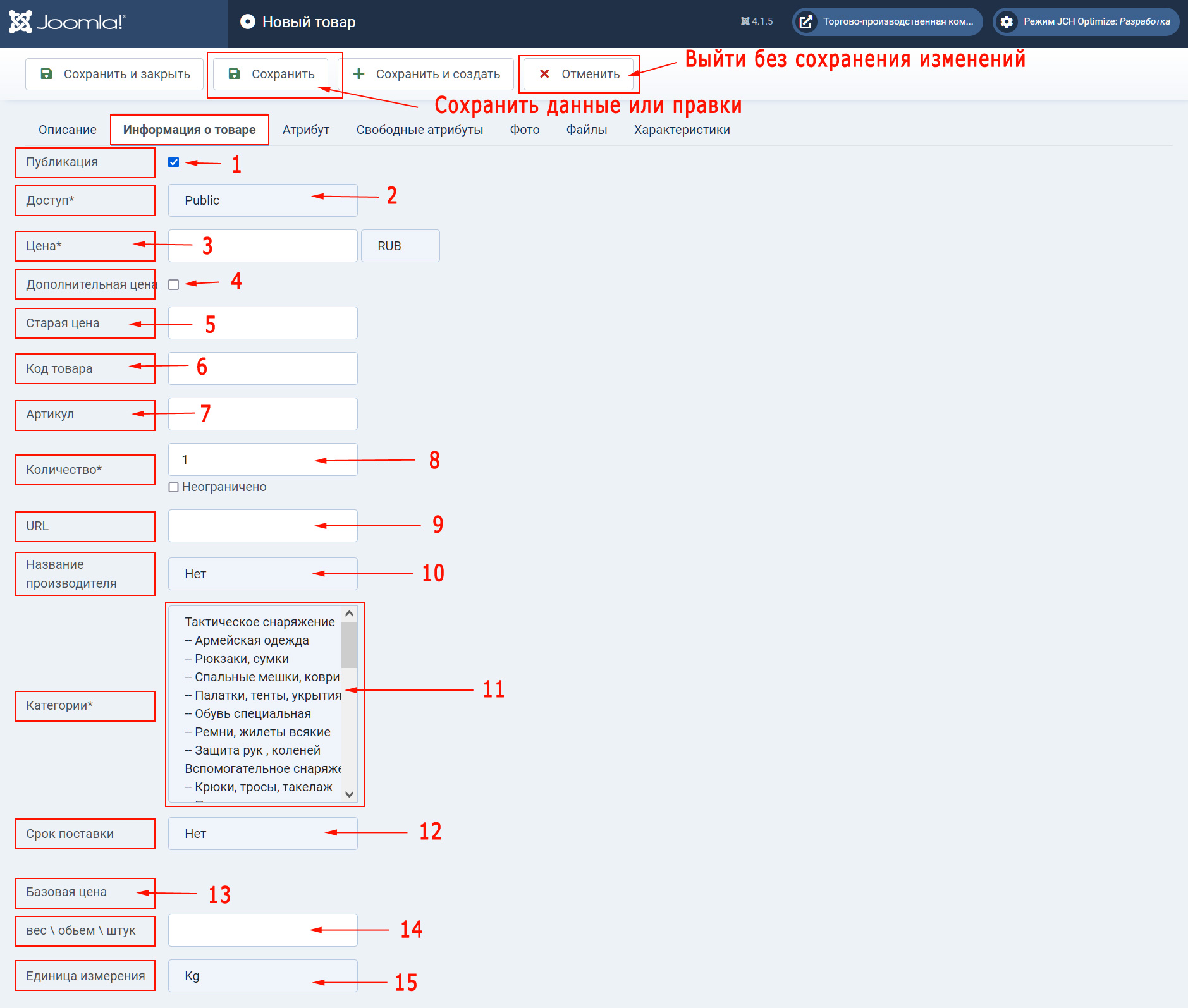
Информация о товаре
Эта вкладка всегда имеет место быть и обязательна к заполнению. Поля могут быть разными, зависит от Основных настроек Магазина (настройку обычно выполняет вебмастер).
На скриншоте этой вкладки цифрами обозначены (в данном конкретном случае настроек, практически — «По умолчанию» для скрипта Магазина JoomShopping):
- Публикация товара. Включить «галку» если товар публикуется и «видим» покупателем интернет-магазина JoomShopping, не включаем — товар не будет показан в Магазине (обязательная опция).
- Права доступа. Выбрать (выпадающий список) какой группе пользователей будет показан данный товар, обычно: Public — виден всем (обязательная опция).
- Цена. Интуитивно понятно, прописываем цену, в Руб. (обязательная опция)
- Дополнительная цена. Чекбокс, заполнение которого открывает дополнительные поля для занесения некоторых вариаций цен, например для товара в упаковках, а также скидок на товар в зависимости от объема. Варианты цен должны быть предварительно заполнены в Общих настройках интернет-магазина JoomShopping (не обязательная опция).
- Старая цена. Вспомогательное поле для вывода на сайте цен со скидкой. Указывайте, если хотите показать, на сколько изменилась цена товара. Сумма занесенная в это поле будет выводится на сайте в особом формате, например зачёркнутой. (не обязательная опция).
- Код товара. Уникальный код товара назначается владельцем Магазина (товара), служит для индентификации товара покупателем. Удобно (и даже необходимо) при обработке заказа, как и Артикул. Отображается в Карточке товара, в Корзине, при оформлении заказа и письме-уведомлении покупателю (не обязательная опция).
- Артикул. Дополнительный код товара, например: от производителя. Аналогичен — Коду товара (не обязательная опция).
- Количество. Укажите количество товара в наличии (на складе), если оно неограниченно — поставьте соответствующий флажок (обязательная опция).
- URL. Если указать, то при просмотре Карточки товара пользователь увидит «Читать далее» с указанным URL, имеет значение для поисковых систем (не обязательная опция).
- Название производителя. При наличии разных производителей нужный выбирается из выпадающего списка. Список производителей должен быть предварительно заполнен в Общих настройках интернет-магазина JoomShopping. Имеет значение для поисковых систем (не обязательная опция).
- Категории. Укажите категорию (одну или несколько, кликом мыши), в которую хотите поместить товар. Позволяет разместить товар в нескольких категориях, хотя размещение товара в нескольких категориях не рекомендуется с точки зрения SEO. (обязательная опция).
- Срок поставки. Выпадающий список выбора срока поставки товара. Список сроков поставки должен быть предварительно заполнен в Общих настройках интернет-магазина JoomShopping (не обязательная опция).
- Базовая цена. При необходимости (не обязательная опция).
- Вес/Объем/Штук. При необходимости (не обязательная опция).
- Единица измерения. При необходимости (не обязательная опция).
Можно отметить, что обязательными к заполнению — всего несколько опций? они отмечены «*». Но: всё зависит от реально необходимого функционала, настройка которого производится предварительно вебмастером по рекомендациям Заказчика.
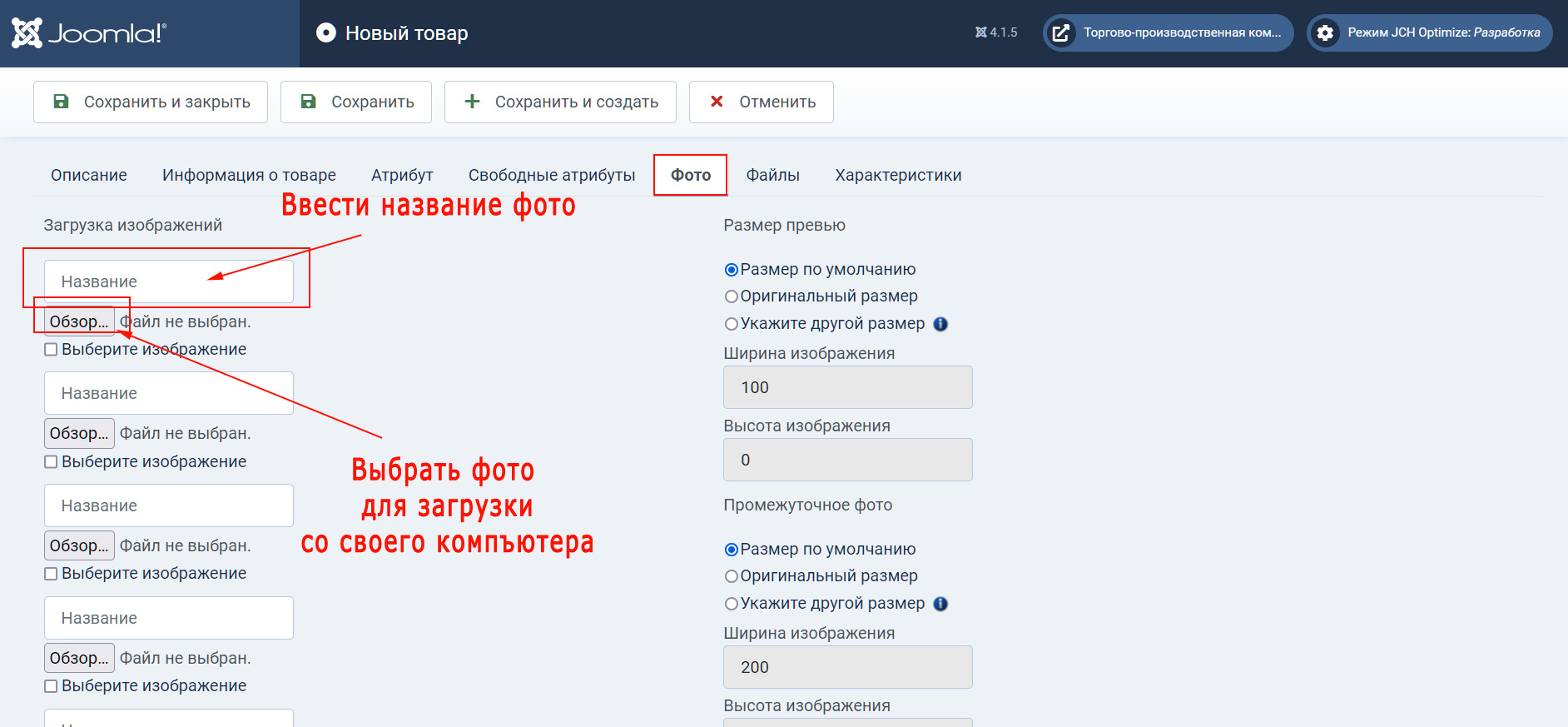
Вкладка Фото
На вкладке Фото доступен выбор и загрузка изображений для Карточки товара интернет-магазина JoomShopping. Лимит количества фото и их размер предварительно настраивается вебмастером.
Эта вкладка всегда есть и обязательна к заполнению.
К картинкам стоит отнестись внимательно:
- Картинки/Фото должны быть (по возможности) одного размера или пропорций, не слишком большие, например, 1200×800 px.
- Вес картинки не должен быть запредельным, чем меньше — тем лучше, хотя бы не более 2 Мб.
- Тип файлов картинок: *.jpg, *.png (в крайнем случае *.gif).
Сам процесс загрузки фото на сайт интуитивно понятен и прост:

- Нажать кнопку «Обзор» и выбрать фото для загрузки со своего компьютера. После выбора изображения происходит его загрузка на сайт и обрезка до размеров заданных в Общих настройках скрипта JoomShopping.
- В текстовое поле «Название» ввести название фото, обычно оно совпадает с названием товара (кириллическое).
Количество фото в Карточке товаров настраивается в Основных настройках магазина. Обычно это 3-10 шт. Фото загружаются по одному.
Вкладки: Атрибут, Свободные атрибуты, Файлы, Характеристики
Настройки этих Вкладок в нашем конкретном случае: не используются на сей день. Их настройка будет выполнена при необходимости и в этом случае будут написаны отдельные руководства, поскольку процесс реализации их функционала достаточно не простой и требует отдельных разъяснений. Пока их рассматривать не будем, они пусты (и, достаточно часто, не используются для работы Интернет магазина. На публикацию Карточки товара они не влияют).
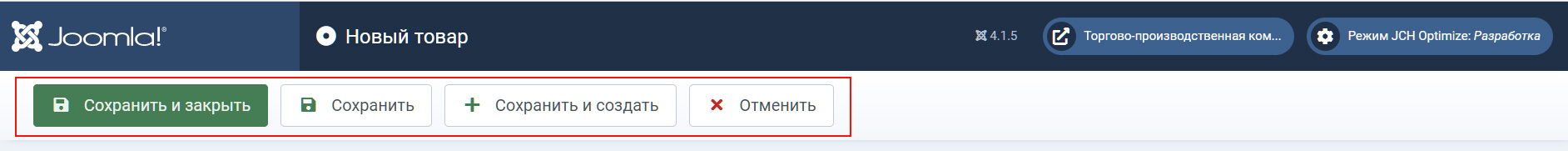
Завершение создания Карточки товара
После заполнения всех обязательных полей необходимо сохранить создаваемый товар (Карточку товара) интернет-магазина JoomShopping. Для этого предназначены кнопки в верхней части Редактора Карточки товара.
Кнопки сохранения
- «Сохранить и закрыть» — сохранение Карточки товара и закрытие окна редактирования.
- «Сохранить» — сохранение изменений без перезагрузки страницы (периодически, в процессе создания Карточки товара стоит нажимать).
- «Сохранить и создать» — сохранить изменения а текущей Карточке товара и создать новую.
- «Отменить» — закрыть окно редактора без сохранения внесенных данных/изменений.

Редактирование товара
После нажатия на ссылку заголовка товара в Списке товаров (или кнопки Изменить в Списке товаров) происходит открытие окна категории для редактирования. Телодвижения здесь принципиально не отличаются от действий при создании Карточки товара, за исключением того, что поля уже заполнены и их остается только исправить.
Если в материале что-то непонятно (или недостаточно подробно) спрашивайте через Форму обратной связи или в комментариях.
интернет магазин, администрирование сайта, мануал, сайт на joomla, админпанель joomla, JoomShopping, обновление сайта




Для комментирования материалов регистрация на сайте не нужна. Правила публикации: наличие здравого смысла. Комментарии проходят премодерацию и публикуются только после проверки администратором.