Добавление материалов в компонент ZOO сайта Joomla
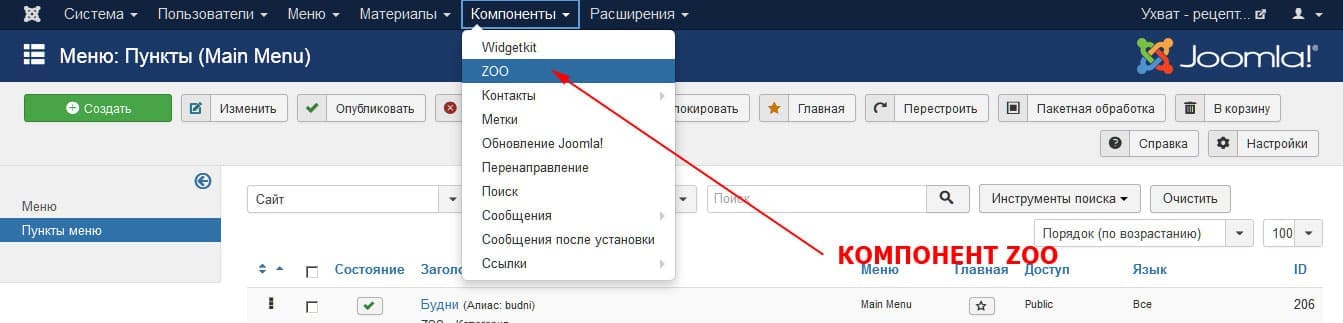
Заходим в админпанель Джумла, находим в основном меню пункт Компоненты. Наводим на него курсор мыши. В выпадающем списке находим нужный пункт, нажимаем на ссылку и переходим в администрирование компонента ZOO.

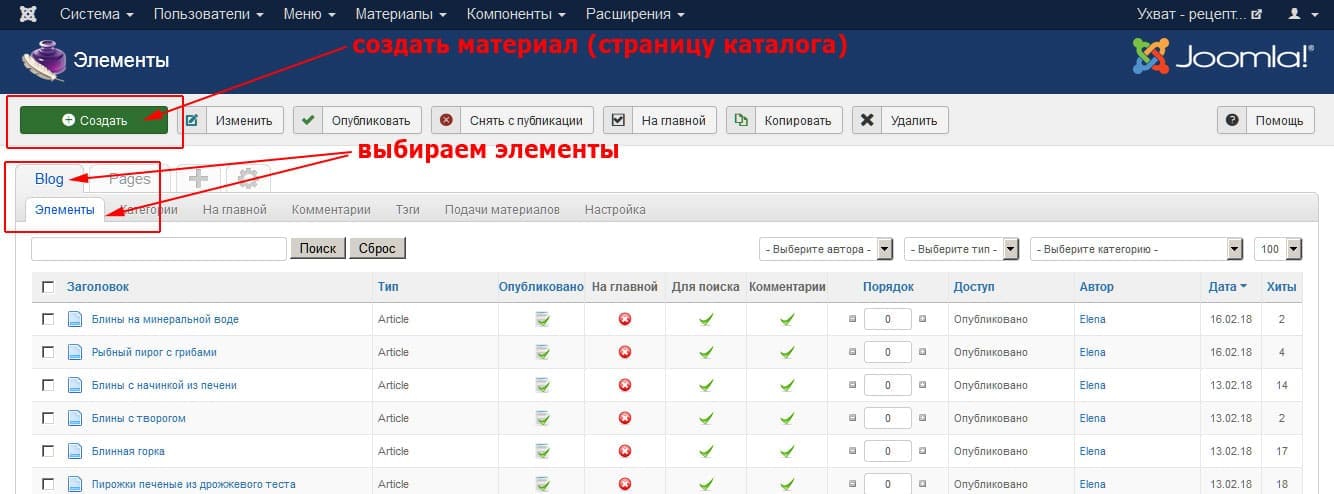
В данном конкретном случае выбираем закладки Элементы: Блог и Элементы, поочередно нажав на указанные кнопки. После этого жмем (зеленую) кнопку Создать для создания нового материала — страницы каталога ZOO.

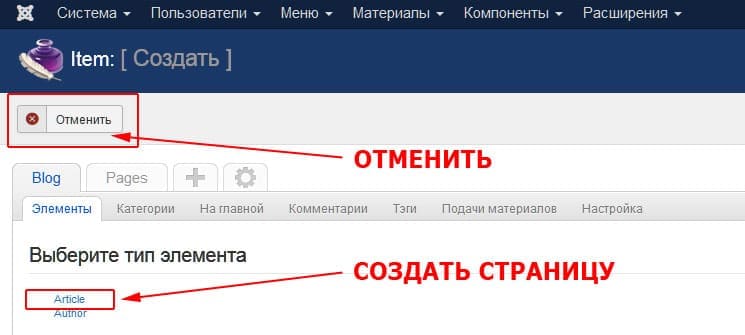
На открывшейся вкладке нажимаем на ссылку Article (тип элемента). Если передумали создавать страницу — нажмите кнопку Отмена.

Звучит вышесказанное «заумно», но на самом деле — всё пока что элементарно.
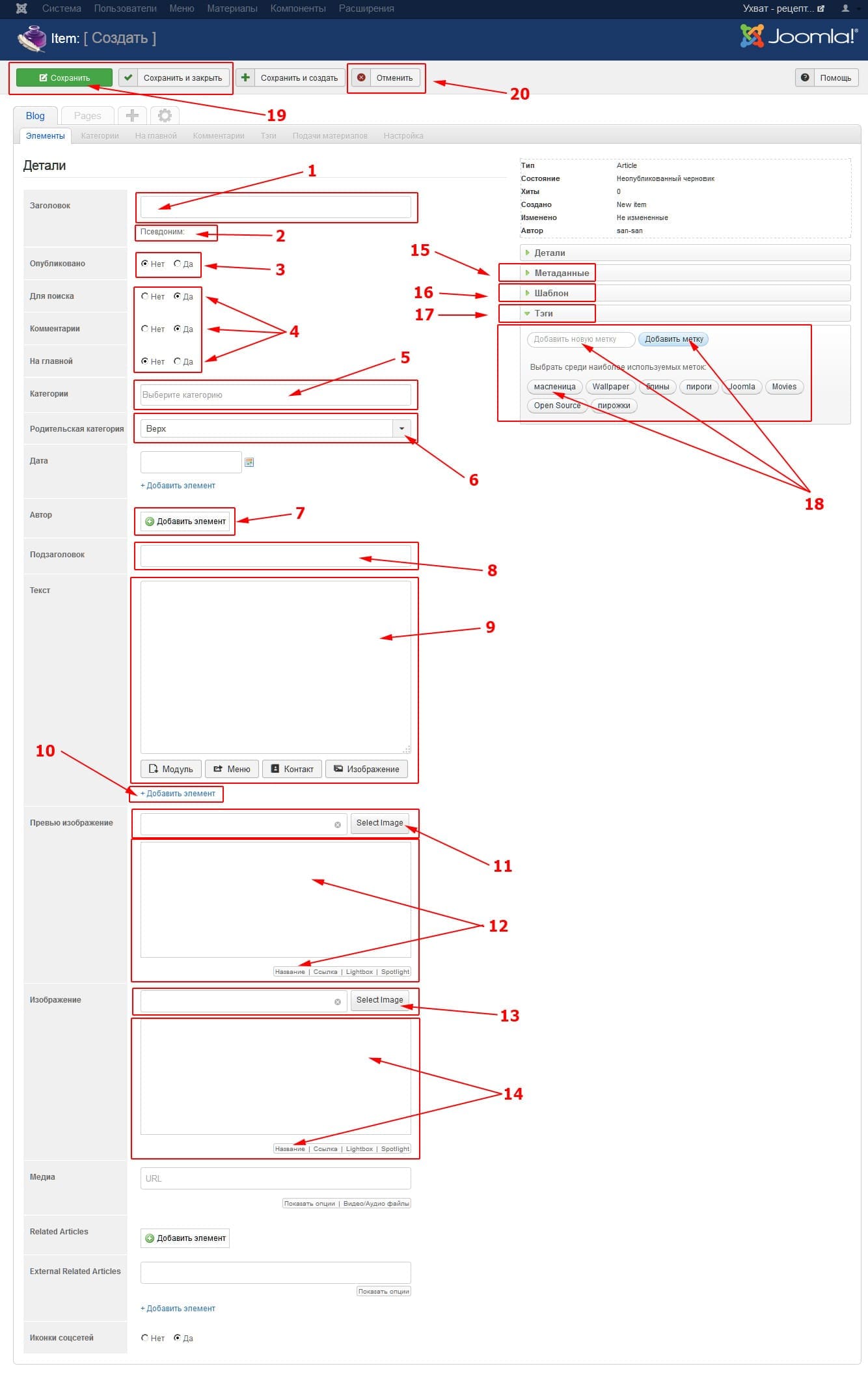
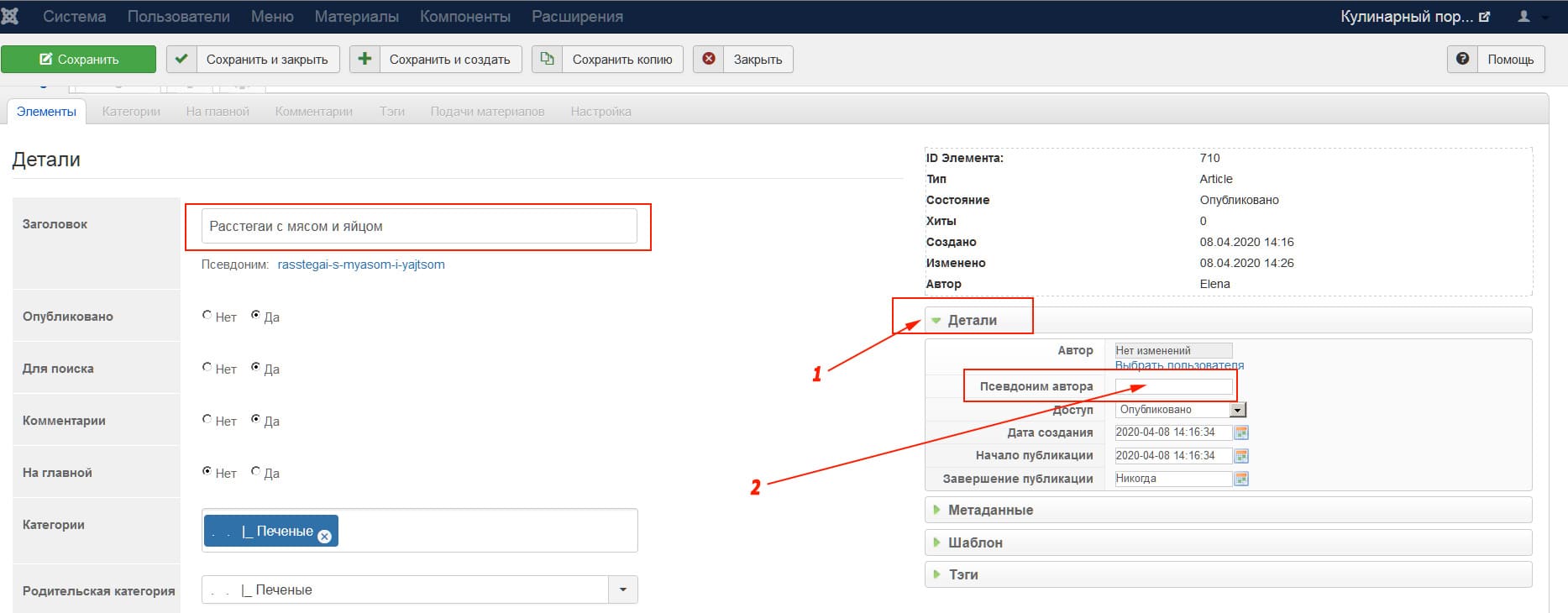
В открывшейся вкладке много всего разного, рассмотрим подробно порядок действий по созданию станицы в ZOO. Смотрим (страница «длинная», не забываем про вертикальную прокрутку). Выделены/обозначены цветом (красным) элементы интерфейса станицы, с которыми будем работать при подготовке публикации. Не обозначенные элементы управления — оставим «как есть» на скриншоте, по-умолчанию.
Цифрами на картинке (вверху) обозначены:
- Заголовок материала: реальное название, например, Пирожки печеные из дрожжевого теста.
- Псевдоним страницы: адрес (url) страницы (в нашем случае это будет: pirozhki-pechenye-iz-drozhzhevogo-testa). Создается «автоматом» при сохранении страницы. Можно не заполнять. При необходимости — можно исправить, например, для уменьшения длины url. Естественно, что пишем латиницей.
- Опубликован/нет материал. Жмем кнопку ДА (опубликован).
- Пункты понятные, можно интуитивно проставить нужное. В нашем случае — оставляем «как есть».
- Выбрать категорию материала. В нашем примере сайта — все категории страниц уже созданы. При нажатии на текстовое поле — появляется выпадающий список имеющихся категорий материалов. Можно выбрать одну или несколько (нажатием кнопки мыши).
- Родительская категория. Выбираем нужную из выпадающего списка.
- Автор публикации. Нажав на кнопку — вызываем дополнительное меню с параметрами автора (фото, имя, пр.). Не обязательно к заполнению.
- Подзаголовок материала — можно указать, можно не указывать. В нашем случае мы опубликовали: Приготовление пирожков.
- Анонс публикации (вступительная часть текста, которая отображается в Ленте блога). Текст форматируется в визуальном редакторе. Заголовки, шрифт, цвет и т. п.
- Пункт 10 — Кнопка, при нажатии на которую создаем — вторую часть текста статьи, которую увидим на странице по ссылке Подробнее, на развернутой странице материала.
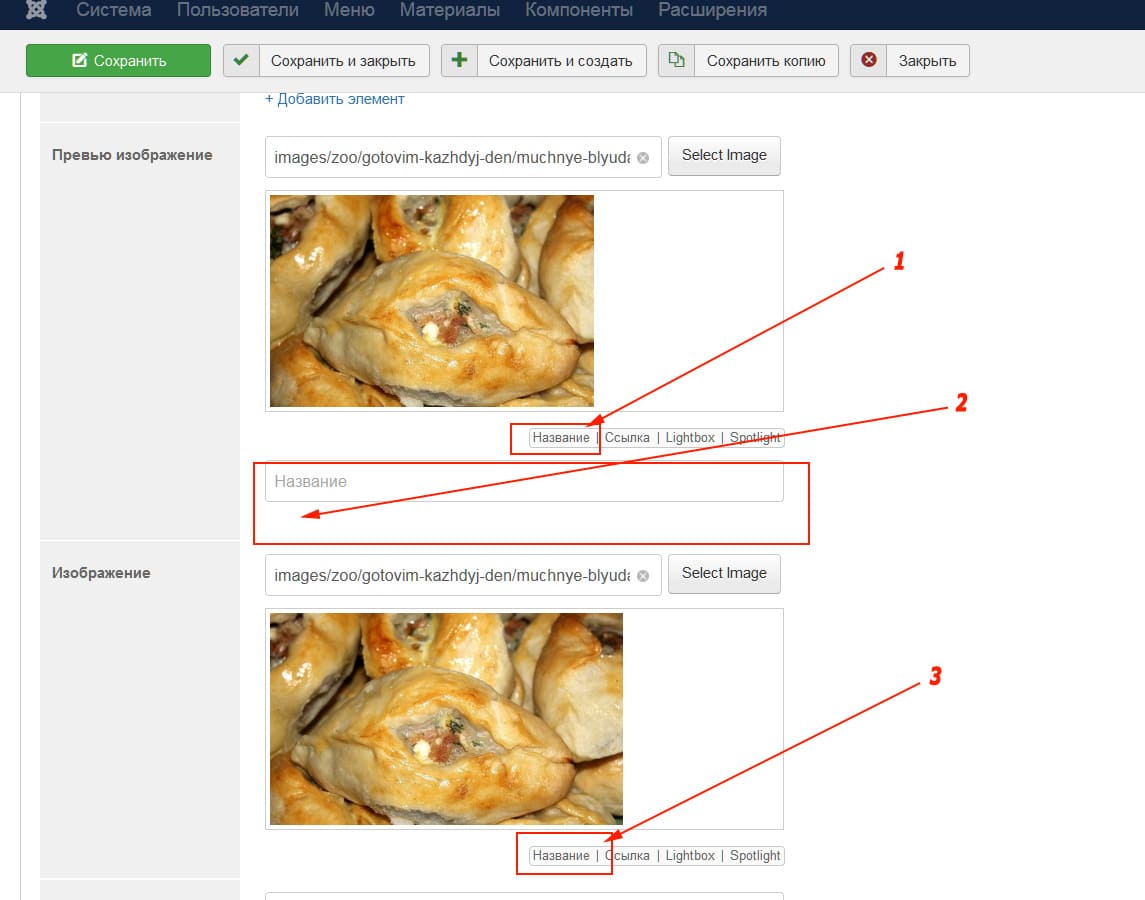
- Select image (выбрать картинку). При нажатии кнопки — вызываем меню загрузки, форматирования, публикации картинки превью — миниатюра изображения для анонса статьи.
- Окно просмотра загруженного
изображения-миниатюры и некоторых дополнительных его настроек.
Название картинки стоит указать, если не забудете.- Жмем кнопку Название.
Открывается текстовое поле (для краткого описания блюда). - Прописываем название в открывшемся тестовом поле.
Просто копируем/вставляем название блюда:
Расстегаи с мясом и яйцом - Жмем кнопку Название.
Открывается текстовое поле (для полного описания блюда). - Прописываем название в открывшемся тестовом поле.
Копируем/вставляем название блюда:
Расстегаи с мясом и яйцом
- Жмем кнопку Название.
- Select image (выбрать картинку). При нажатии кнопки — вызываем меню загрузки, форматирования, публикации основной (большой) картинки полного текста статьи.
- Окно просмотра загруженного большого изображения и некоторых дополнительных его настроек (не обязательно).
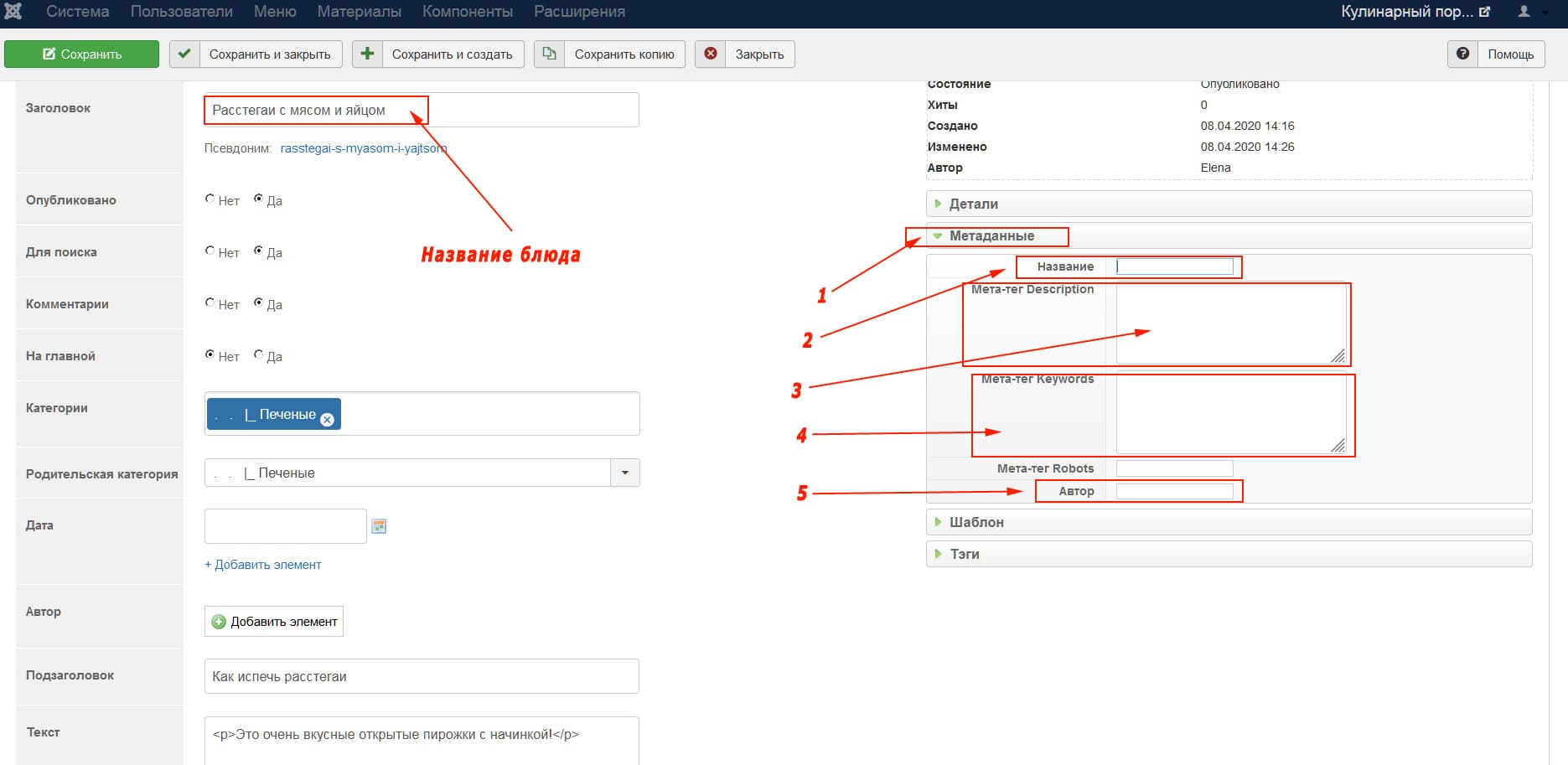
- Вкладка мета-теговtitle, Description и Keywords. Необходимо заполнить, с особым вниманием к Заголовку и Описанию. Пример:
На картинке ниже скриншот карточки блюда: Расстегаи с мясом и яйцом (публикация на сайте uhvat.ru, где и используется компонент ZOO).- В правой части редактора материала находим вкладку Метатеги и нажимаем ее. Вкладка открывается. И она… пустая.
- Заполняем поле: Название. Оно должно состоять из 5–7 слов (или больше, но не намного).
В нашем случае это будет (например):
Расстегаи с мясом и яйцом | Блюда на каждый день
Фраза «Блюда на каждый день» — ВЧ ключ, подобран в сервисе: wordstat.yandex.ru - Описание блюда. Примерно 200 знаков, лучше больше. В нашем случае это будет:
Расстегаи с мясом и яйцом, блюда на каждый день. Лучшие рецепты праздничных блюд (с фото) для вашего стола. Рецепты исключительно вкусных, красивых, простых и полезных блюд на каждый день. Кулинарный портал «Ухват».
Этот текст будет в выдаче Поисковых систем и будет прочитан посетителями. - Ключевые слова. Поле желательно заполнить. В нашем случае это:
расстегаи - Авторство. Его видят поисковые системы. В нашем случае это будет:
Кулинарный портал «Ухват»
Не особо и нужно. Но заполнить-то — не сложно? Одна секунда.
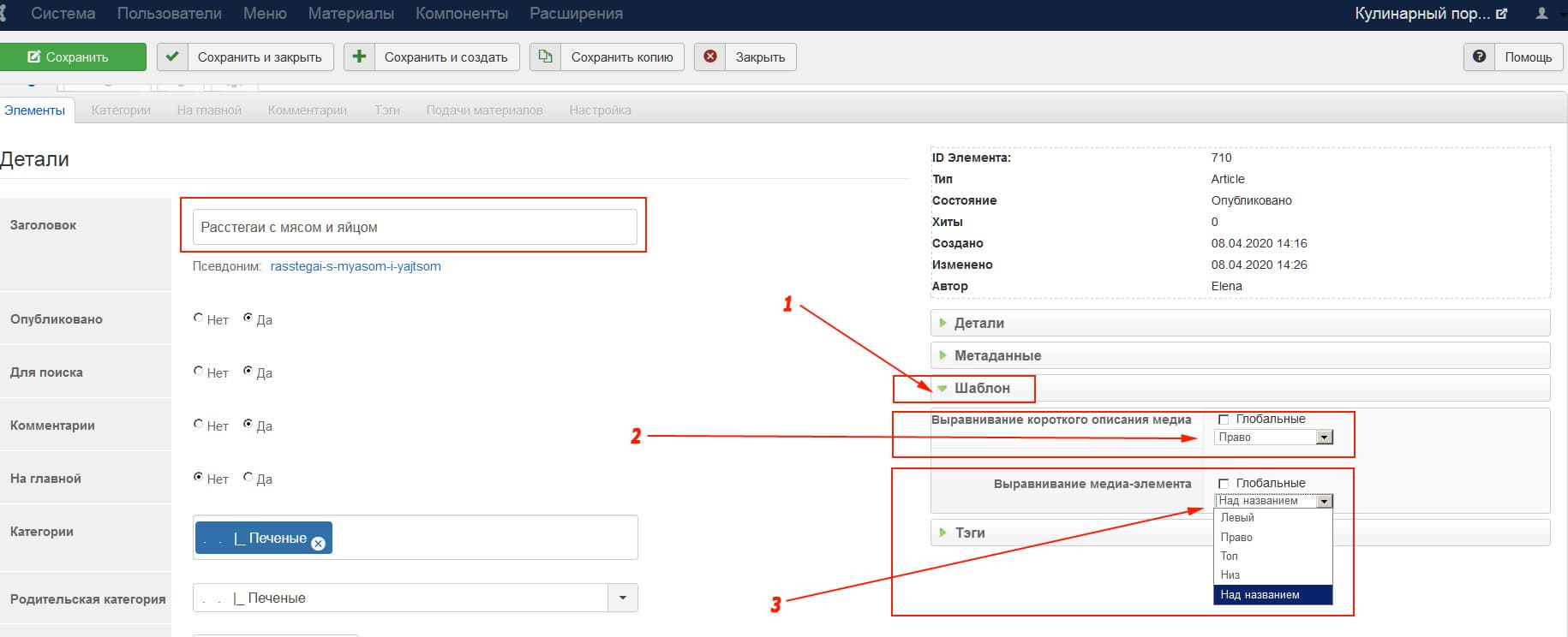
- Шаблон: установка выравнивания изображений, миниатюры и большой картинки в полном описании (материала). Миниатюру в представленном примере выравниваем — вправо (первая вкладка), полное изображение — Top (вторая вкладка).
Подробности (цифрами на скриншоте обозначено):
- Жмем по вкладке Шаблон. Вкладка открывается.
- Положение картинки в коротком описании: Вправо.
Как правило значение прописано «по умолчанию» (прописано в генеральных настройках компонента ZOO), но стоит проверить. - Положение картинки в полном описании.
Если есть картинка только маленькая (нет большого изображения): тогда назначаем выравнивание — Вправо. Картинка выравняется по правому краю и будет фиксированной ширины: 300px (фиксированнпя ширина картинки прописана «прнудительно» в таблицах css).
Если есть большпя картинка — выбираем положение: Top (название бдюда будет вверху страницы, картинка — в полный размер).
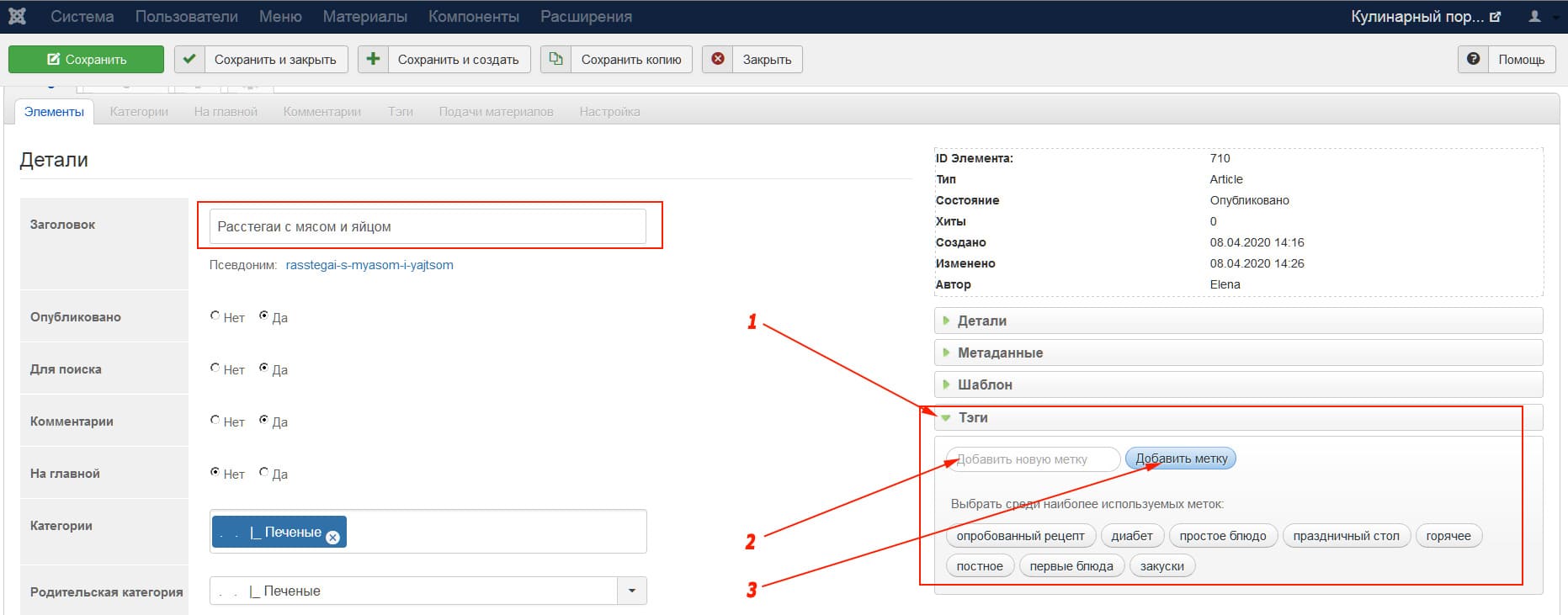
- Тэги (метки): открыть форму редактирования.
- Тэги (метки): Стоит заполнить, пригодится. Можно проставить нужные или выбрать из списка существующих. Заполнять не обязательно, но желательно.
- Жмем вкладку: Теги Вкладка открывается.
- Забиваем нужные вручную (стараясь без ошибок). Тегов будет столько, сколько нужно. Например:
расстегаи мясные блюда
вторые блюда
блюда на каждый день - после «забивки» каждого тега жмем кнопку Добавить.
Удаление метки-тега (при ошибке) — «Крестик» удаления есть для каждого тега.
- Поле в правой части формы публикации материала: Детали.
- Жмем по вкладке Детали. Окно открывается.
- Заполняем поле: Автор.
В нашем случае это:
Кулинарный портал «Ухват»
- После формирования материала жмем кнопку Сохранить (форма редактирования при этом остается открытой) или кнопку Сохранить и закрыть (форма редактирования материала при этом будет закрыта).
- Для выхода из формы публикации/редактирования материала нужно нажать кнопку Отменить.
Если в материале что-то непонятно (или недостаточно подробно) спрашивайте через Форму обратной связи или в комментариях.
администрирование сайта, мануал, админпанель joomla, ZOO, обновление сайта








Для комментирования материалов регистрация на сайте не нужна. Правила публикации: наличие здравого смысла. Комментарии проходят премодерацию и публикуются только после проверки администратором.