Как добавить картинку на сайт Joomla для ее последующего использования в статье
Если в материале (статье, новости, пр.) на сайте Джумла нужно использовать картинки, то прежде чем публиковать статью — загрузите необходимые картинки на сайт (так несколько проще при публикации материала, нежели загружать по одной в процессе). Рассмотрим простейший случай.
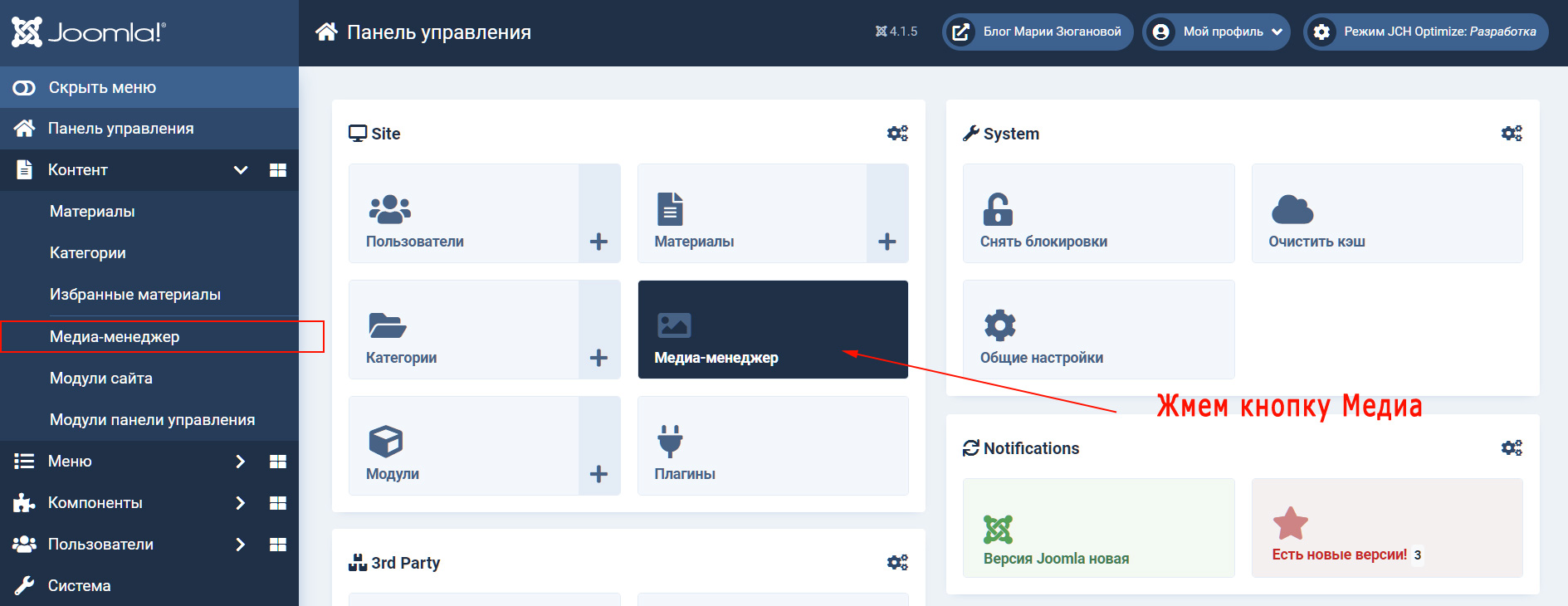
Заходим в Панель управления сайтом Джумла. Находим и жмем кнопку Медиа (или пункт меню Медиа-Иенеджер).

На открывшейся странице видим примерно такое «безобразие»:

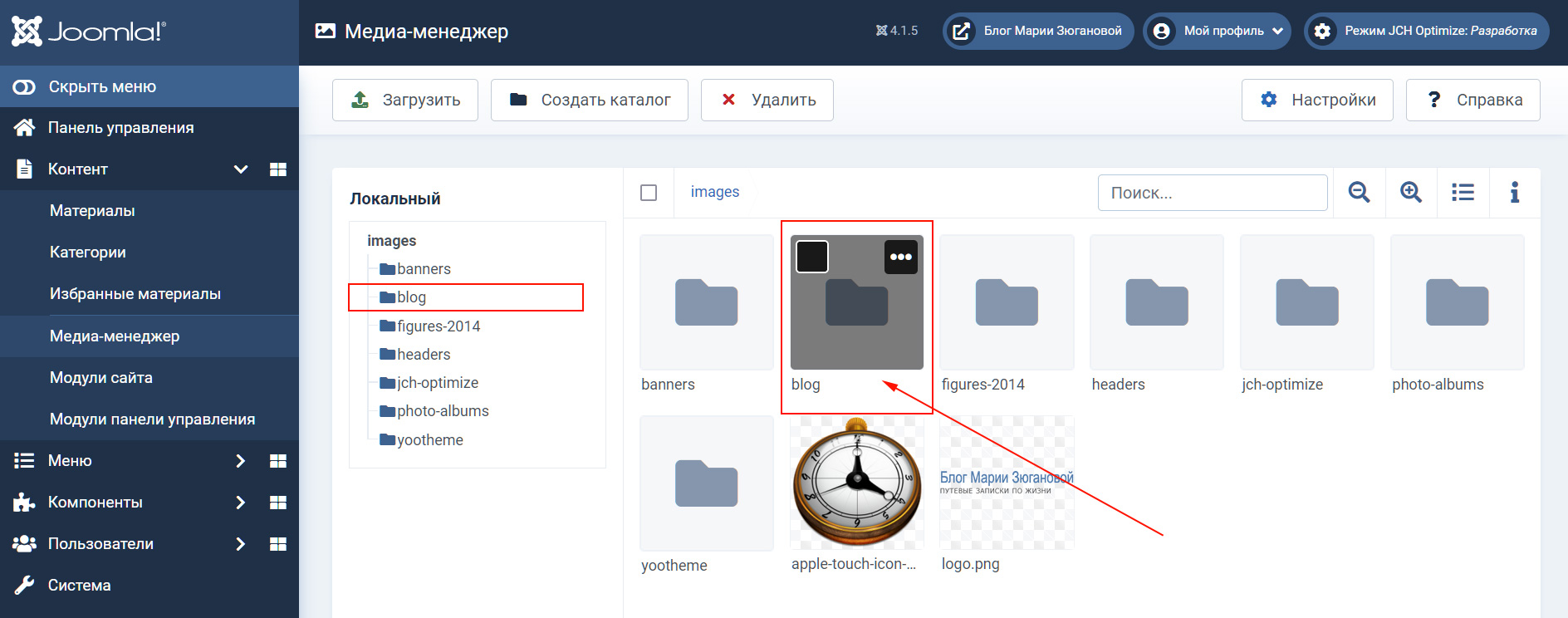
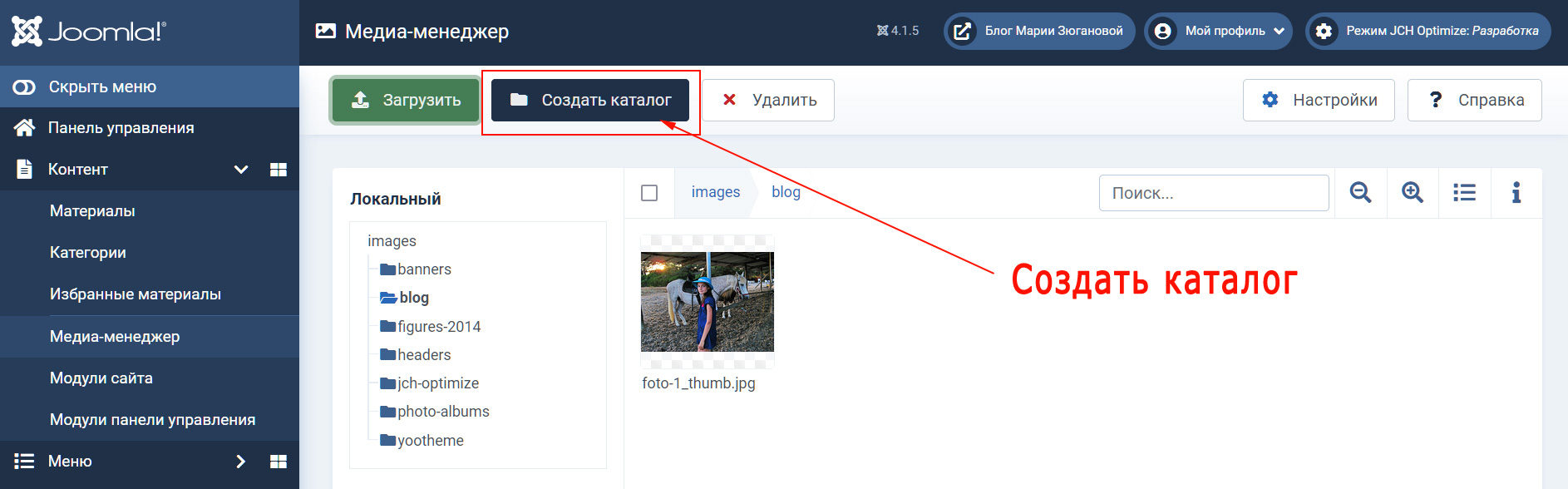
Выбираем (нажимаем) по иконке папки, например, blog (хотя можно создать папку и «в корне» — папке images или в любой иной папке). Видим содержимое папки blog, здесь всего одна картинка. Создадим для своей грядущей статьи (и для примера) каталог — папку для картинок, для этого жмем кнопку «Создать каталог».

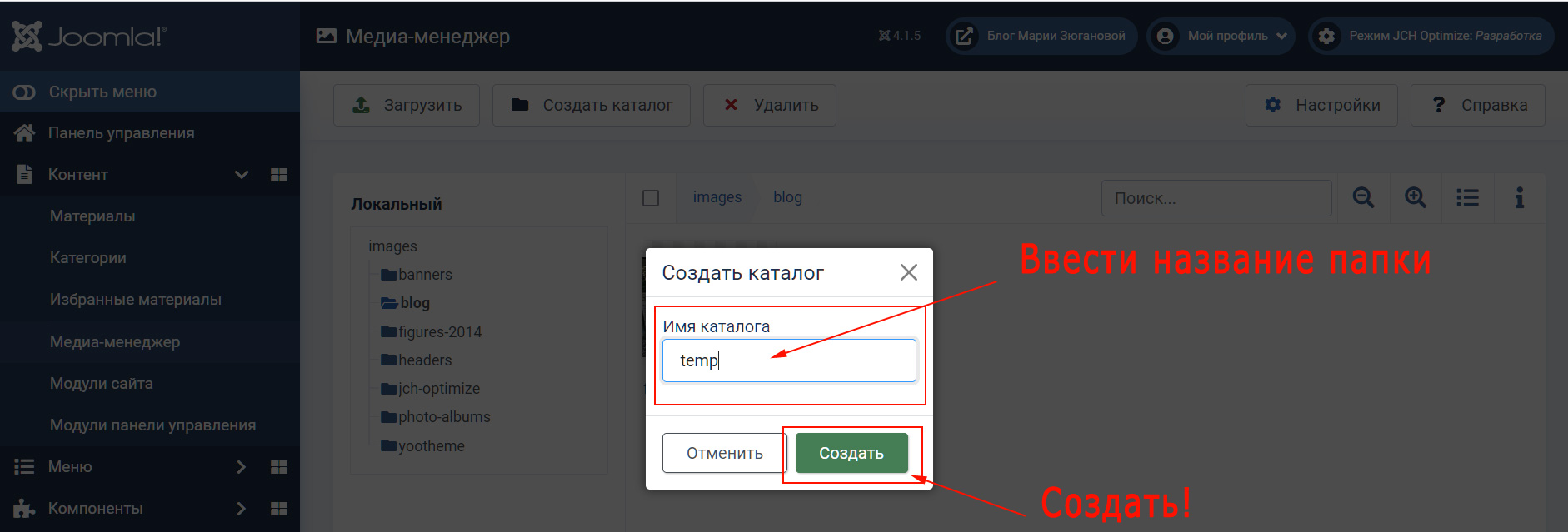
Создадим для своей грядущей статьи (и для примера) папку для картинок и обзовем ее как-нибудь, я назвал temp, а в принципе — название произвольное. Несколько общих правил названия папок и картинок:
- Не надо делать название очень длинным.
- В названия НЕ должно быть пробелов, вместо пробела (если уж он нужен) ставим дефис (-).
- Название обязательно должно быть на английском языке, кириллица — крайне нежелательна (сделайте название картинки на транслите).
- Папки нужно создавать в нижнем регистре без Заглавных букв.
- Название должно хоть мало-мальски соответствовать содержимому, делать названия только из цифр — нехорошо, но использовать цифры — можно (image-1, avatar-13 к примеру).
Это, конечно, мелочи, но ведь — вся жизнь состоит из мелочей: «Дьявол кроется в деталях».
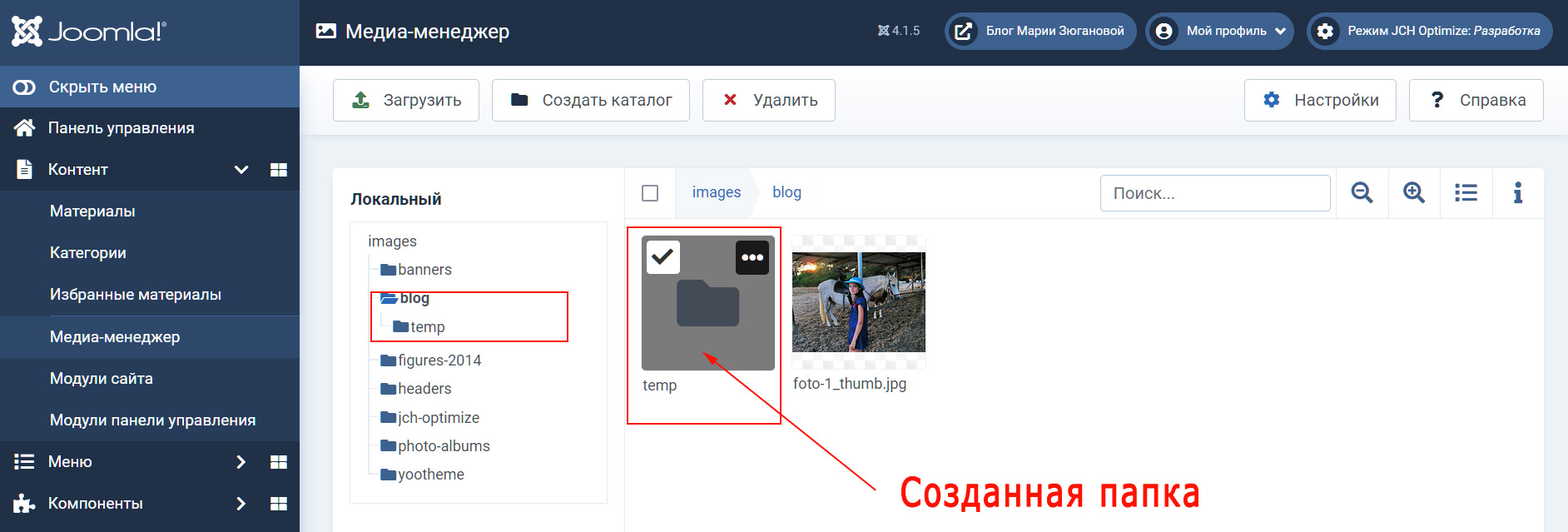
Итак, после нажатия на кнопку «Создать каталог» назовем папку, в текстовое поле вводим — temp (например) и жмем кнопку «Создать» (нажать один раз). Папка создана.

Зайдем в нее нажав по иконке каталога-папки или выбрав и нажав аналогичную ссылку на «дереве» Медиа-Каталога.

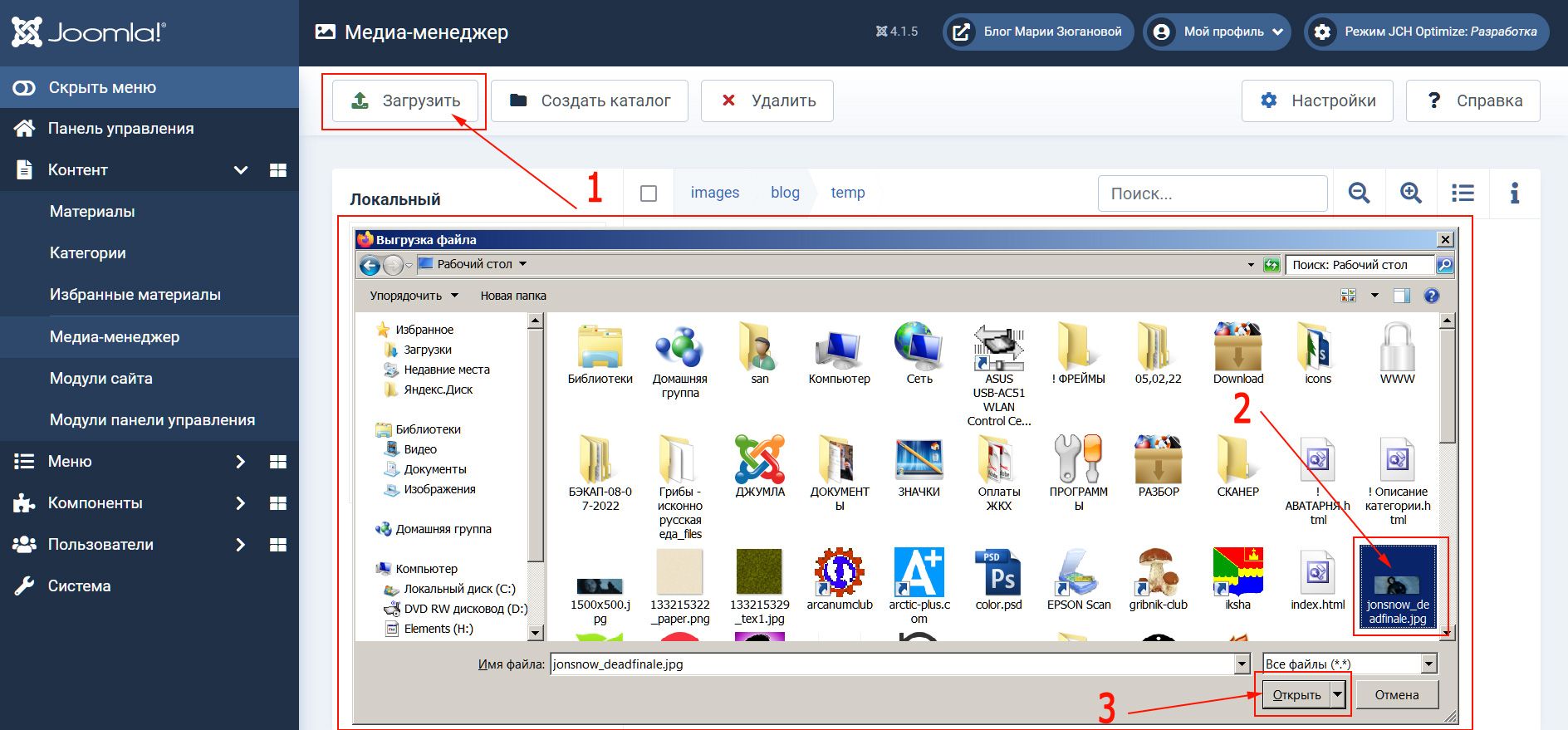
В папке, понятно, ничего пока нет. Нажимаем кнопку «Загрузить».
В открывшемся окошке находим нужную картинку на Вашем компьютере (в нашем примере Джон Сноу), выделяем ее (нажав левой кнопкой один раз) и жмем кнопку «Открыть» (удобней, до начала загрузки картинок на сайт, «положить» их на Рабочий стол).

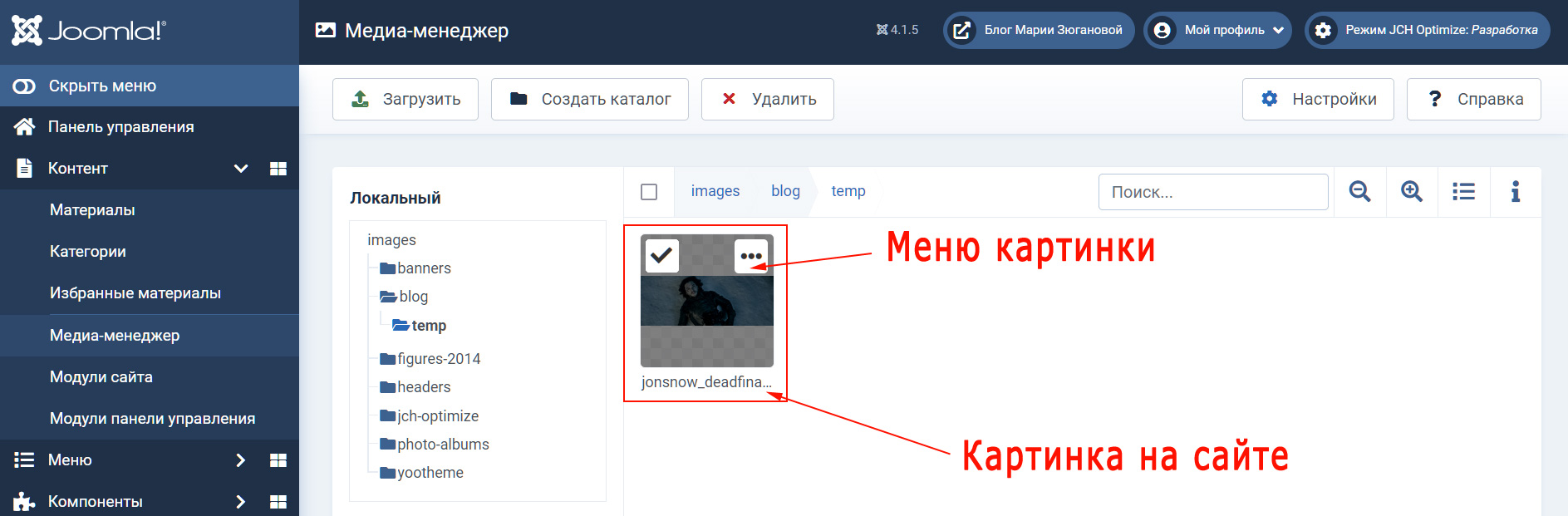
Картинка на сайте и готова «к использованию» для публикации в материале сайта (или где-то еще).

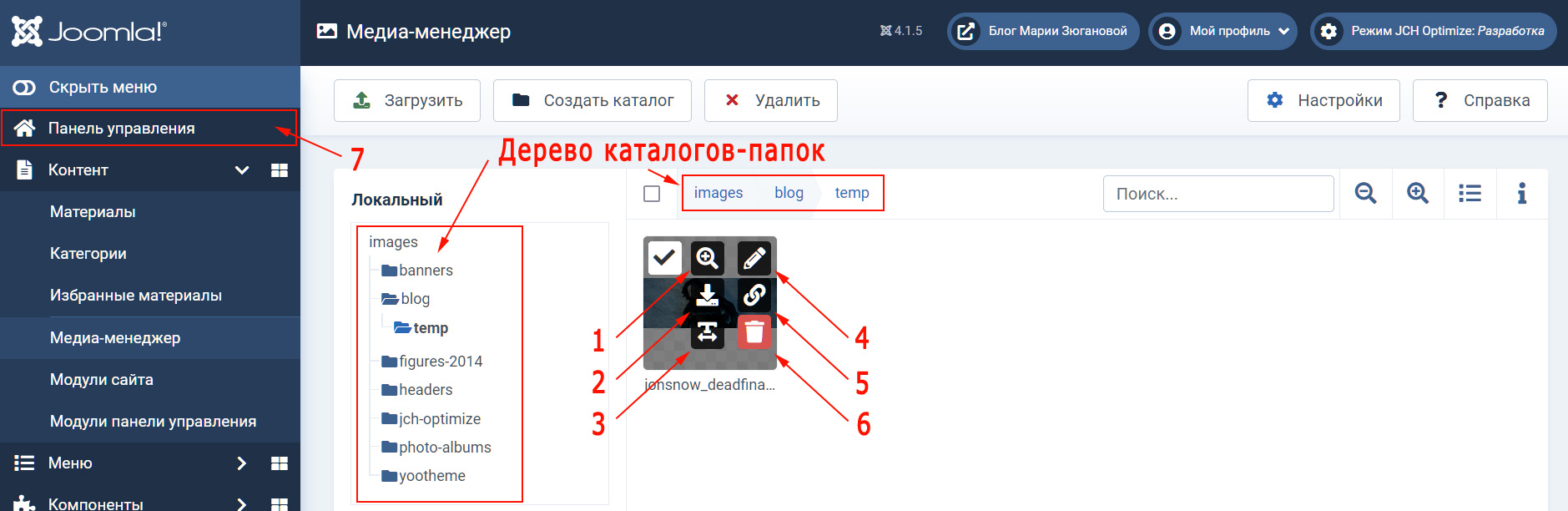
При нажатии на Меню картинки видим следующий инструментарий:

Что там помечено цифрами:
- увеличить размер;
- скачать картинку;
- переименовать картинку;
- редактировать картинку;
- получить ссылку на картинку;
- «урна» — удалить картинку;
- для выхода из Медиа-Каталога достаточно перейти по любому нужному пункту меню, например, перейти на Главную страницу Панели управления (п.7).
Про формат самих картинок: желательно использовать форматы: .jpg, .jpeg, .gif, .png. Не стоит использовать «тяжелые» картинки (большого размера в Кб) вообще, и «тяжелые» форматы картинок типа .bmp — в частности. Если нет такой необходимости необходимости.
По Дереву (иерархии) Медиа-Каталога перемещаемся на любой уровень через меню.
Вряд ли что-то тут еще нужно знать. Про добавление картинок в Новости — в соответствующей статье. Что непонятно (или недостаточно подробно) спрашивайте через Форму обратной связи или в комментариях.
администрирование сайта, мануал, оптимизация изображений, сайт на joomla, графические форматы, админпанель joomla, обновление сайта


Для комментирования материалов регистрация на сайте не нужна. Правила публикации: наличие здравого смысла. Комментарии проходят премодерацию и публикуются только после проверки администратором.