Модуль Joomla Holidays или Новогодняя мотня Яндекс на сайт Joomla 6 (4 — 5 — 6)
Суть модуля для Joomla: Holidays
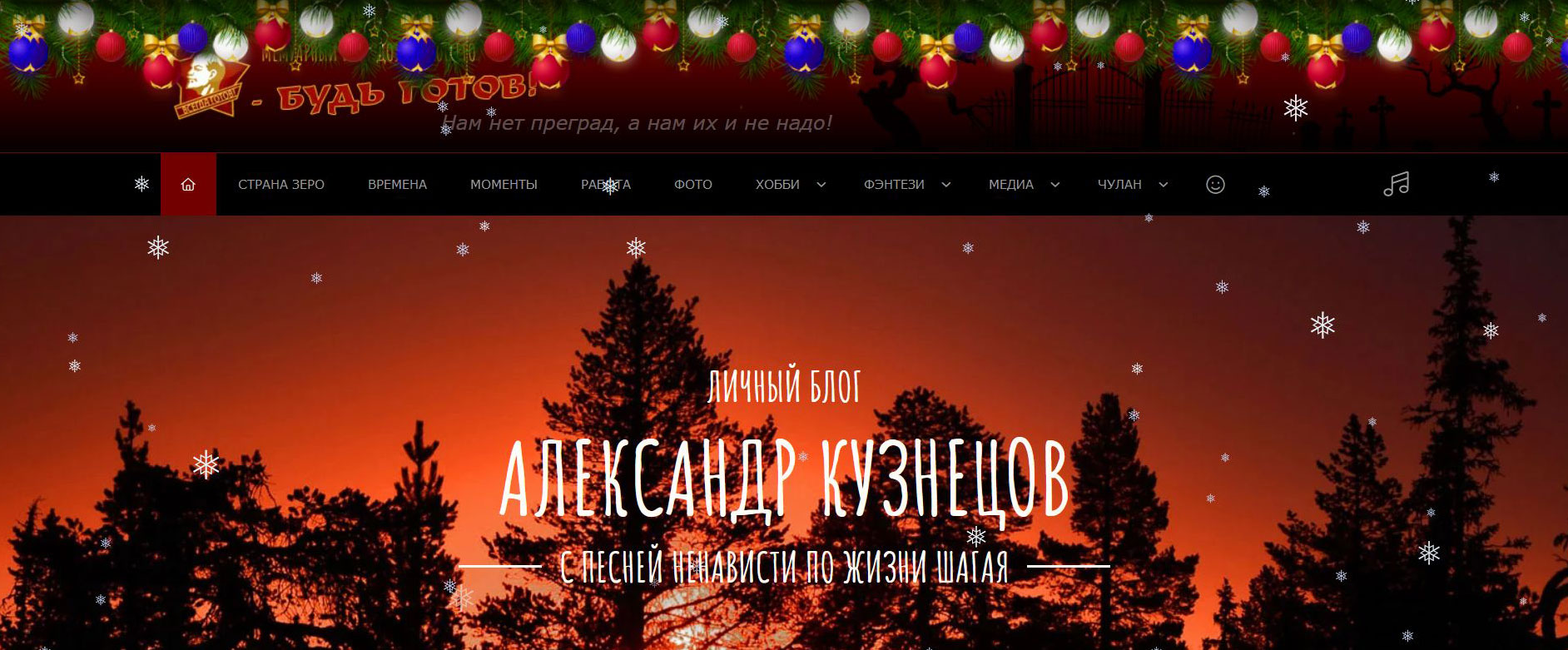
Елочные шарики в гирлянде в нужном месте сайта (чаще всего в head), которые двигаются-покачиваются; при наведении на них мышкой издают мелодичные звуки (нужен клик мыши по изображению для инициации звучания). И идёт снег. Идеальное решение для новогдной «расскраски» сайта?.. Наверное
Изначально скрипт «приблуда» была «привинчен» к почте Яндекс (в каком-то «махровом» году, примерно — 2016-м? не помню). В комментариях к скрипту разработчик юморно обозначил разработку, как: «новогодняя мотня newyear». Скрипт понравился и «пошёл по рукам», кочуя из года в год по разным сайтам в разнообразных вариациях.
Модуль Джумла Holidays тоже «древний», ваялся для Джумла 3. В данной версии — скрипт «отрихтован» (by san-san) и предназначен для применения в Joomla 4 и Joomla 5 php 8.3 (опробовано на десятке сайтов).

Скачанный из Сети изначальный модуль оказался не вполне работоспособный Пришлось его немного «отрихтовать», исправить сократить-дополнить. Результат «шаманства» можно скачать:
Пришлось его немного «отрихтовать», исправить сократить-дополнить. Результат «шаманства» можно скачать:
- Cкачать модуль Holidays v.2023 (апгрейд by san-san) Демо работы скрипта
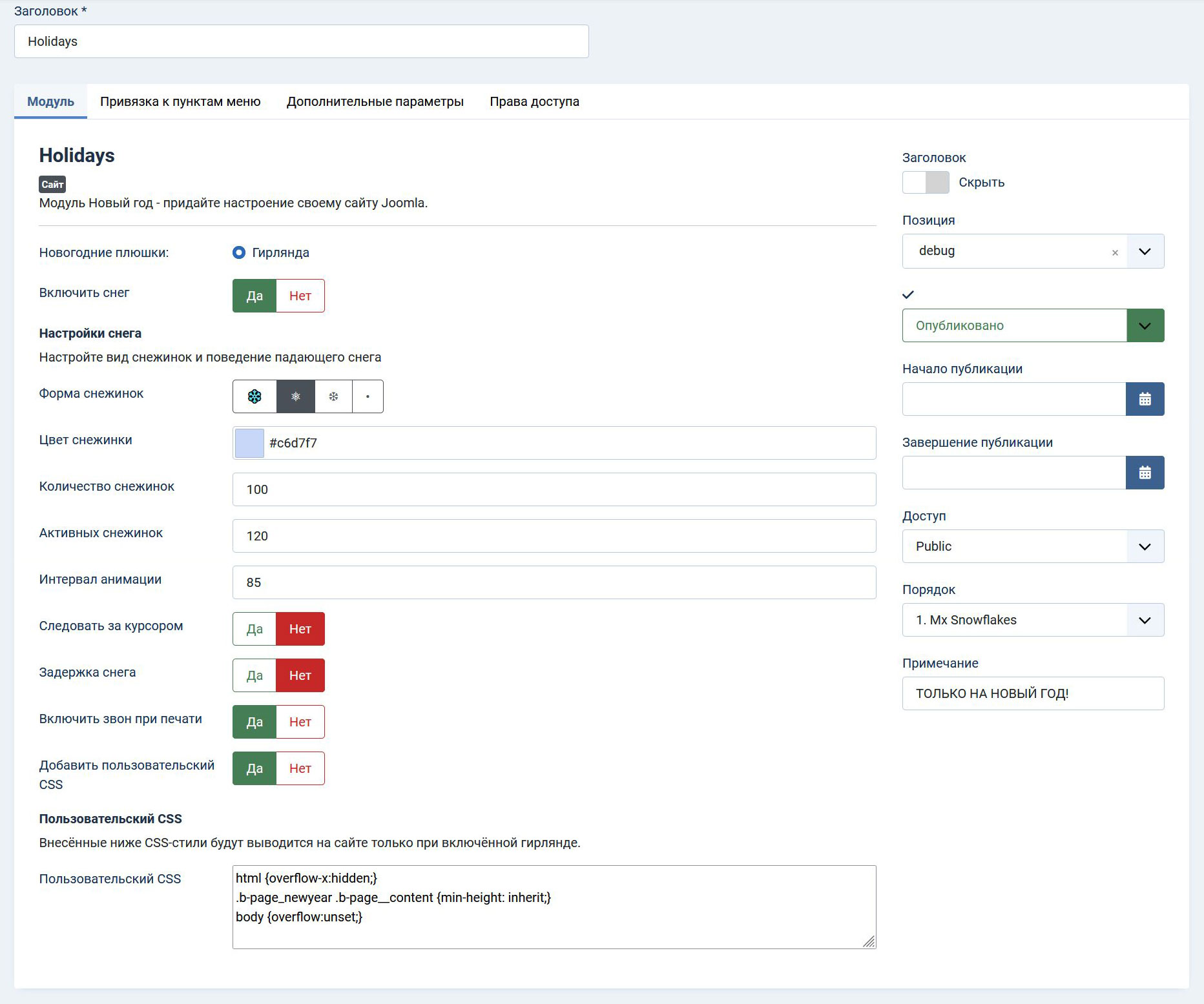
Установка и настройка модуля Holidays — стандартная для Joomla

У модуля достаточно необходимых настроек, все интуитивно понятные, подробности ни к чему (жаль, что не предусмотрена регулировка размера снежинок).
Важно, что есть опция: Добавить пользовательский CSS. Для разной комплектации сайта на Джумла могут потребоваться индивидуальные правки. В моем конкретном случае добавлено:
.b-page_newyear .b-page__content {min-height: inherit;}
.tm-toolbar-default {padding-top:80px !important;}
body {overflow:unset;}
Еще имеет значение: Включить (выключить) звон при печати на клавиатуре. Не всем нужно озвучание клавиатуры.
В новых версиях браузеров звук включается только после инициации пользователя (любое телодвижение на странице, клик). В консоли браузера читаем:
Как «побороть» это недразумение? Как-то Клик-клик. А вообще, классный модуль. Для любителей украшательств.
Клик-клик. А вообще, классный модуль. Для любителей украшательств.
«Ручная» установка «Новогодняй мотни»
В общем-то, совсем не обязательно устанавливать специализированный модуль. Можно получить аналогичный результат в рамках стандартного html модуля Джумла.
Скачиваем и заливаем на сайт файлы/папки из архива:
- Cкачать архив «Новогодняя мотня newyear» v.2023 (апгрейд by san-san)
В архиве: скрит, css, папки с картинками и звуковыми файлами. Разместите где-нибдь у себя на сайте (при желании). Придется править css и js в соответствии с конкретным местоположением папок с картинками и саундом. У меня прописаны адреса:
/js/new-year/yandex-balls/balls/
Далее создаем стандартный модуль html и прописываем (копипастим) следующий код:
<div class="b-page_newyear"> <div class="b-page__content"> <i class="b-head-decor"> <span class="b-head-decor__inner b-head-decor__inner_n1"> <div class="b-ball b-ball_n1 b-ball_bounce" data-note="0"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n2 b-ball_bounce" data-note="1"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n3 b-ball_bounce" data-note="2"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n4 b-ball_bounce" data-note="3"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n5 b-ball_bounce" data-note="4"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n6 b-ball_bounce" data-note="5"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n7 b-ball_bounce" data-note="6"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n8 b-ball_bounce" data-note="7"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n9 b-ball_bounce" data-note="8"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i1"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i2"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i3"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i4"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i5"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i6"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> </span><i class="b-head-decor__inner b-head-decor__inner_n2"> <div class="b-ball b-ball_n1 b-ball_bounce" data-note="9"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n2 b-ball_bounce" data-note="10"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n3 b-ball_bounce" data-note="11"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n4 b-ball_bounce" data-note="12"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n5 b-ball_bounce" data-note="13"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n6 b-ball_bounce" data-note="14"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n7 b-ball_bounce" data-note="15"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n8 b-ball_bounce" data-note="16"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n9 b-ball_bounce" data-note="17"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i1"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i2"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i3"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i4"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i5"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i6"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> </i><i class="b-head-decor__inner b-head-decor__inner_n3"> <div class="b-ball b-ball_n1 b-ball_bounce" data-note="18"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n2 b-ball_bounce" data-note="19"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n3 b-ball_bounce" data-note="20"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n4 b-ball_bounce" data-note="21"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n5 b-ball_bounce" data-note="22"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n6 b-ball_bounce" data-note="23"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n7 b-ball_bounce" data-note="24"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n8 b-ball_bounce" data-note="25"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n9 b-ball_bounce" data-note="26"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i1"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i2"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i3"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i4"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i5"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i6"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> </i><i class="b-head-decor__inner b-head-decor__inner_n4"> <div class="b-ball b-ball_n1 b-ball_bounce" data-note="27"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n2 b-ball_bounce" data-note="28"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n3 b-ball_bounce" data-note="29"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n4 b-ball_bounce" data-note="30"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n5 b-ball_bounce" data-note="31"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n6 b-ball_bounce" data-note="32"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n7 b-ball_bounce" data-note="33"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n8 b-ball_bounce" data-note="34"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n9 b-ball_bounce" data-note="35"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i1"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i2"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i3"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i4"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i5"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i6"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> </i><i class="b-head-decor__inner b-head-decor__inner_n5"> <div class="b-ball b-ball_n1 b-ball_bounce" data-note="0"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n2 b-ball_bounce" data-note="1"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n3 b-ball_bounce" data-note="2"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n4 b-ball_bounce" data-note="3"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n5 b-ball_bounce" data-note="4"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n6 b-ball_bounce" data-note="5"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n7 b-ball_bounce" data-note="6"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n8 b-ball_bounce" data-note="7"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n9 b-ball_bounce" data-note="8"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i1"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i2"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i3"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i4"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i5"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i6"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> </i><i class="b-head-decor__inner b-head-decor__inner_n6"> <div class="b-ball b-ball_n1 b-ball_bounce" data-note="9"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n2 b-ball_bounce" data-note="10"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n3 b-ball_bounce" data-note="11"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n4 b-ball_bounce" data-note="12"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n5 b-ball_bounce" data-note="13"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n6 b-ball_bounce" data-note="14"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n7 b-ball_bounce" data-note="15"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n8 b-ball_bounce" data-note="16"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n9 b-ball_bounce" data-note="17"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i1"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i2"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i3"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i4"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i5"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i6"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> </i><i class="b-head-decor__inner b-head-decor__inner_n7"> <div class="b-ball b-ball_n1 b-ball_bounce" data-note="18"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n2 b-ball_bounce" data-note="19"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n3 b-ball_bounce" data-note="20"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n4 b-ball_bounce" data-note="21"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n5 b-ball_bounce" data-note="22"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n6 b-ball_bounce" data-note="23"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n7 b-ball_bounce" data-note="24"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n8 b-ball_bounce" data-note="25"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_n9 b-ball_bounce" data-note="26"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i1"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i2"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i3"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i4"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i5"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> <div class="b-ball b-ball_i6"> <div class="b-ball__right"> </div> <div class="b-ball__i"> </div> </div> </i></i></div> </div> <link rel="stylesheet" href="/js/new-year/yandex-balls/style.css"> <script src="/js/new-year/yandex-balls/script.js" defer></script> </code>
Модуль готов, осталось выбрать позицию. У меня на шаблонах YooTheme это debug (или, иногда, top).
Понятно, что в данной версии снегопад не предусмотрен, только гирлянда.
Тестируйте, комментируйте. C наступающим Новым годом!
Новогодние смайлики по ссылке Спрашивают.
Спрашивают.
Оставьте свой комментарий, при желании.


@media (min-width:360px) and (max-width:960px) {
.b-page_newyear .b-head-decor {display:none;}
}