Кнопка «Вверх» для форума Invision Community 5

Периодически возникает потребность на разных форумах реализовать кнопку «Вверх» для быстрого перемещение в начало страницы без «ручной» прокрутки вертикального «ползунка» браузера.
В cms IPS 5 (Invision Community 5) редактирование шаблона не очевидное, в отличие от предшествующих версий. И вопрос не в выборе скрипта подобной кнопки (их предельно много в Сети), но в том: где и каким образом «прописать» код.При достаточно пристальном рассмотрении административной части IPS 5.0.13 было найдено «место прописки» и реализация кнопки (up to top) состоялась. Кнопка выглядит так же, как на данной странице.
Инсталляция кнопки «Вверх» на форум IPS 5
Порядок действа предельно прост. Заходим в админпанель форума. Далее в левом/главном меню:
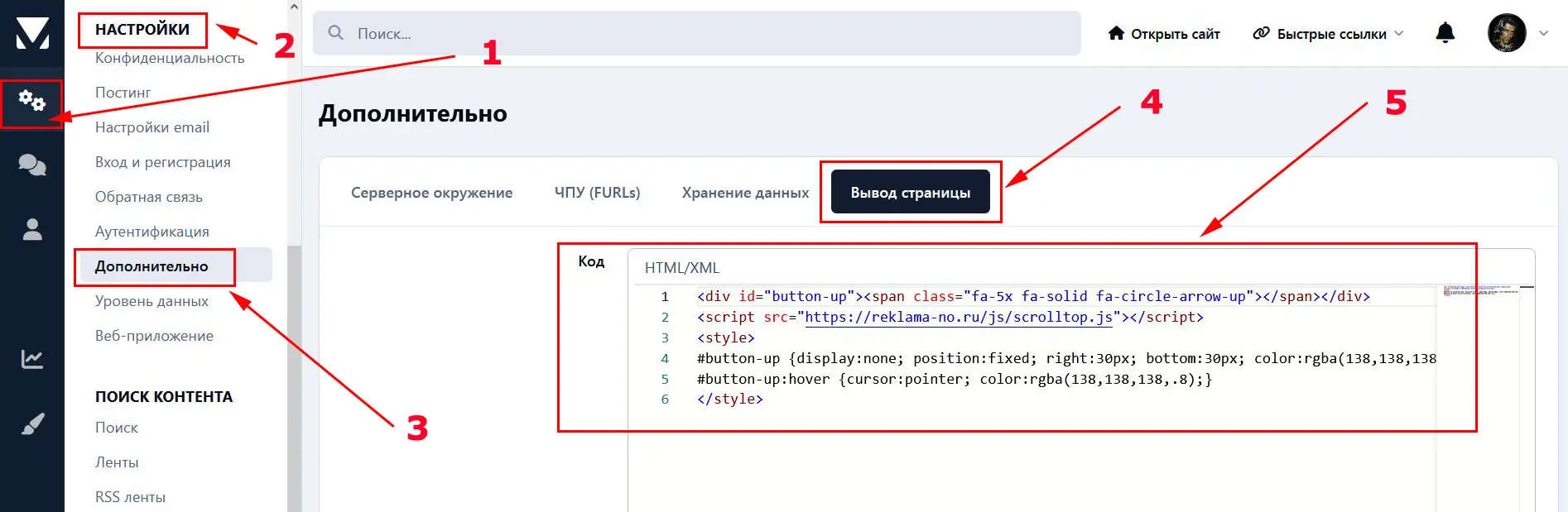
Система —> Настройки —> Дополнительно —> Вывод страницы

Прописываем код в текстовом поле (код появится на страницах форума перед закрывающим тегом </body>):
<script src="https://reklama-no.ru/js/scrolltop.js"></script>
<style>
#button-up {display:none; position:fixed; right:30px; bottom:30px; color:rgba(138,138,138,.4); outline:none; cursor:pointer; z-index:1000;}
#button-up:hover {cursor:pointer; color:rgba(138,138,138,.8);}
</style>
Сохраняем правку.
Сама кнопка представляет собой иконку Font Awesome (библиотека иконок есть в IPS). Иконка-стрелка вызывается скриптом scrolltop.js (по ссылке). Стиль кнопки настраивается «по вкусу».
Скрипт можно скачать, разархивировать и разместить по нужному url своего проекта (или прописать код «как есть» в примере).
Регулируем отступы в css до нужных параметров, прозрачность, папку нахождения скрипта (если нужно).
Испытано на десятке проектов, проблем не обнаружено.
Примечания
- Скрипт, естественно, может работать на любых cms. При публикации на сайтах Joomla код прописываем в модуле html в позиции debug (например) или любом подходящем.
- При «неотображении» иконки — смотрим firebag (или иной подобный сервис просмотра исходного кода) и дописываем !important — где/если нужно.
Оставьте свой комментарий, при желании. Вопросы, если возникнут, задавайте, при наличии времени/возможности — ответим Удачи!
Удачи!


Для комментирования материалов регистрация на сайте не нужна. Правила публикации: наличие здравого смысла. Комментарии проходят премодерацию и публикуются только после проверки администратором.