Кнопки плюс минус количества товара в JoomShopping

Достаточно часто приходится работать с компонентом Joomshopping — скрипт интернет-магазина для cms Joomla.
Забавно, что в функционале последней версии скрипта (v. 4.18.3 на момент написания материала) «по умолчанию» нет:Кнопки плюс и минус возле поля количества товара в Карточке товара и в Корзине.
Странно, но факт.
Есть плагины и скрипты, платные и не очень, для реализации этой «примочки». Но мы не ищем легких путей и пропишем кнопки непосредственно в код шаблонов магазина Joomshopping. Меньше проблем и конфликтов, меньше лишнего кода.
Кнопки «плюс/минус» нужны в двух шаблонах: Карточка товара, Корзина. Они могут находиться:
1/ в шаблоне компонента: мой_сайт.ru/components/com_jshopping/templates/default/
2/ или в шаблоне сайта: мой_сайт.ru/templates/мой_шаблон/components/html/com_jshopping/
Если у вас шаблоны интернет-магазина «работают» по первому варианту, то сразу рекомендуем продублировать их по варианту 2, чтобы шаблоны не были исправлены при обновлении скрипта JoomShopping.
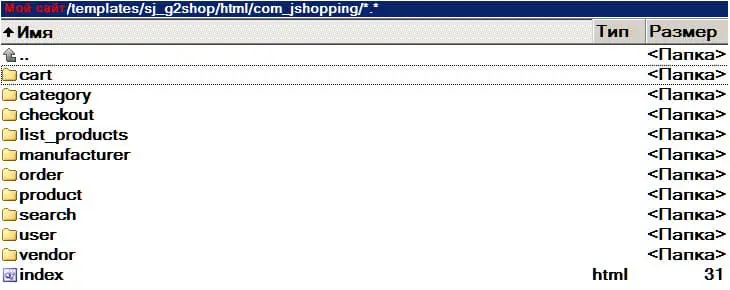
Для этого создаем папку com_jshopping по указанному выше адресу и копируем в нее все шаблоны Магазина. Получится примерно такая иерархия:

На скриншоте — вид на иерархию из Total Commander.
Начнем правки с карточки товара. Для этого находим и открываем файл product_default.php по адресу:
мой_сайт.ru/templates/мой_шаблон/components/html/com_jshopping/product/product_default.php
Для «вскрытия» файлов *.php используем текстовой редактор типа Notepad++ (или версия «для чайников» — Блокнот Windows. Я лично использую — EditPlus).
Ищем строку с кодом:
В дефолтной версии скрипта это строка 314.
Заменяем строку на:
<span class="quantity-text"><input type="text" value="1" class="inputbox" onkeyup="reloadPrices();" id="quantity" name="quantity"></span>
<span onclick="var qty_el = document.getElementById('quantity'); var qty = qty_el.value; if( !isNaN( qty )) qty_el.value++;return false;" class="quantity-plus">+</span>
Верстка шаблона Торговой карточки товара может быть разной, конечно. Лучшее враг достаточно-необходимому.
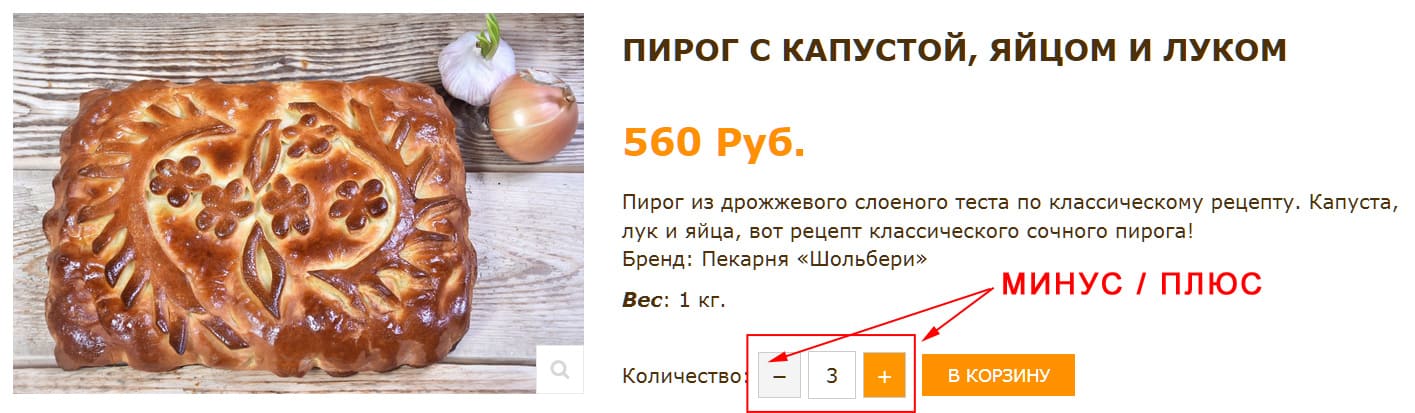
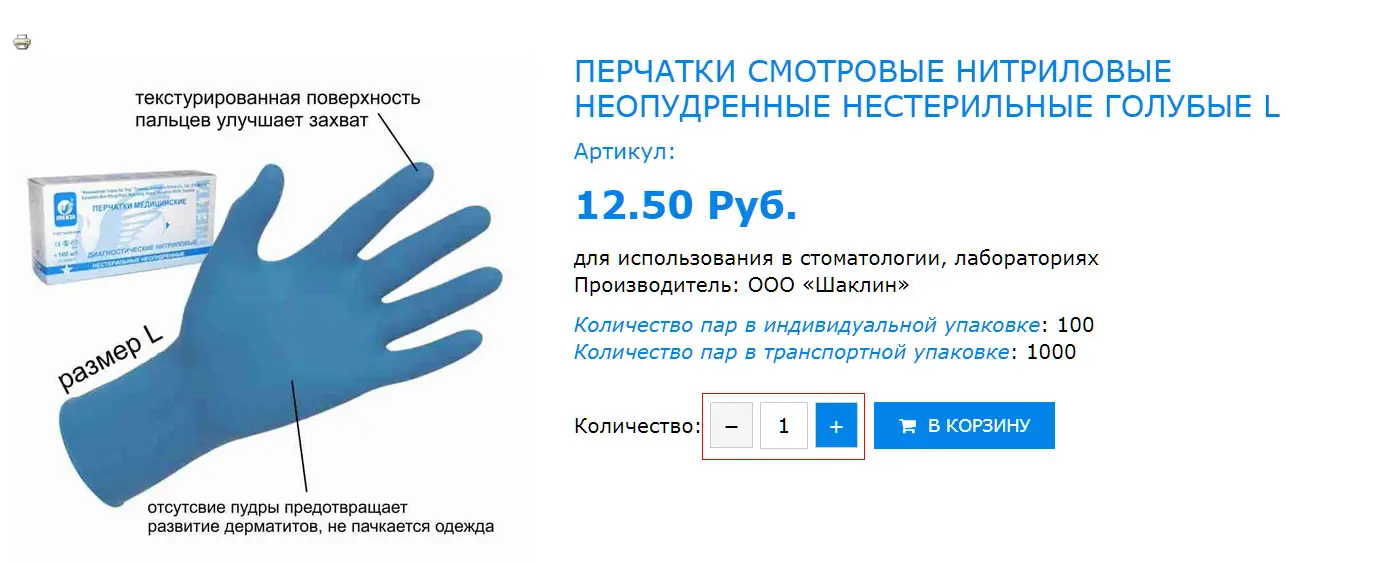
Правим стили css, на свой вкус и надобности. Меня устроили, например, такие варианты исполнения, без пафоса:


Можно посмотреть на сайтах наших заказчиков (это интернет магазины в Портфолио), «пощелкать».
Аналогично правим шаблон Корзины. Для этого находим и открываем файл cart.php по адресу:
мой_сайт.ru/templates/мой_шаблон/components/html/com_jshopping/cart/cart.php
Ищем фрагмент кода:
<?php }?>
<?php print $prod['_qty_unit']; ?>
В дефолтной версии скрипта это строка 121. Если шаблон правился (например, установка сайта была произведена через КвикСтарт), то код может выглядеть несколько иначе. Ориентируйтесь «по месту», принцип правки сохранится.
Заменяем указанный выше фрагмент кода на следующий:
<input class="text" type ="text" name ="quantity[<?php print $key_id ?>]" id="quantity[<?php print $key_id ?>]" value = "<?php print $prod['quantity'] ?>" />
<input class="plus" type="button" value="−" onclick="var qty_el = document.getElementById('quantity[<?php print $key_id ?>]'); var qty = qty_el.value; if( !isNaN( qty ) && qty > 0 ) qty_el.value--;return false;" />
<?php print $prod['_qty_unit'];?>
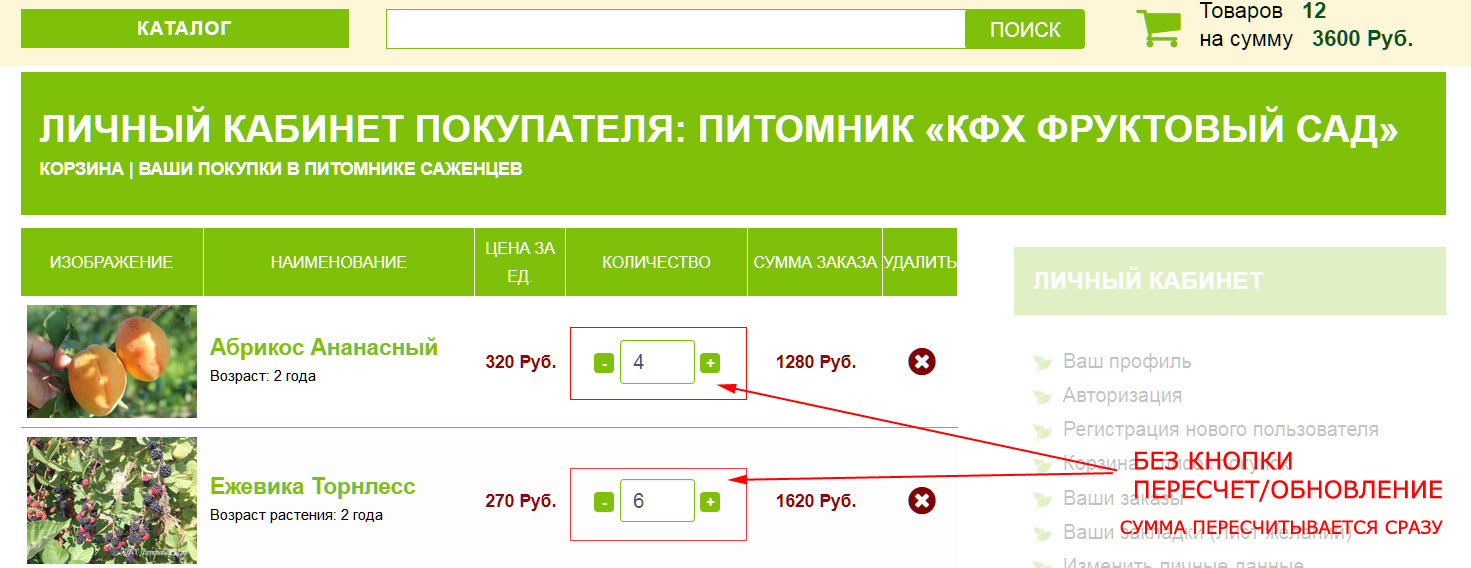
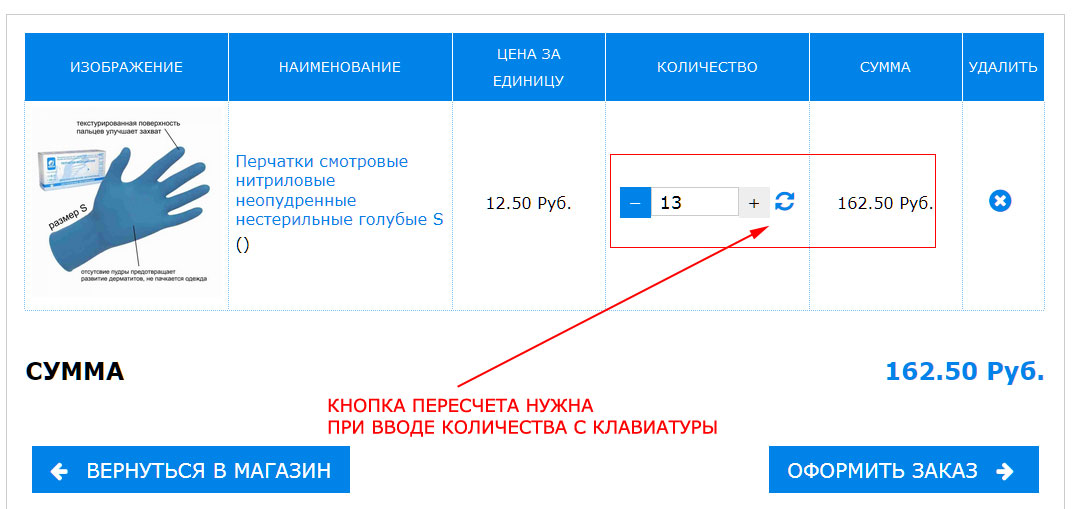
Иногда кнопка обновления цены (от изменения количества товара) нужна, иногда нет. Зависит от специфики товара. Можно реализовать вариант пересчета суммы сразу после нажатия кнопок +/-. Это, возможно, более удобно? Учитываем, что при пересчете происходит обновление страницы, что вносит некоторый дискомфорт.
Если предполагается, что количество будет изменяться в текстовом поле чеоез клавиатуру, то кнопка Пересчитать неизбежно нужна.
Тем не менее, код для немедленного пересчета цены при изменении количества:
<input type="text" id="quantity[<?php print $key_id ?>]" name="quantity[<?php print $key_id ?>]" value="<?php print $prod['quantity'] ?>" class="inputbox" />
<input class="quantity-plus" type="button" value="+" onclick="var qty_el=document.getElementById('quantity[<?php print $key_id ?>]'); var qty=qty_el.value; if( !isNaN( qty )) qty_el.value++; document.updateCart.submit(); return false;">
<?php print $prod['_qty_unit']; ?>
<span class="cart_reload" title="<?php print _JSHOP_UPDATE_CART ?>" onclick="document.updateCart.submit();"><span class="fa fa-refresh"></span></span>
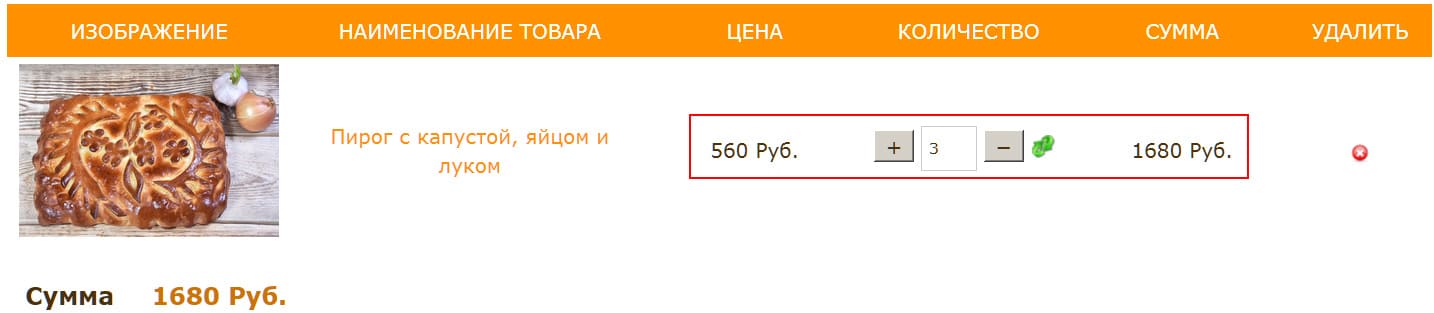
Правим стили css. Вариантов исполнения может быть, естественно, бесконечное множество, например:



Возможно, шаблоны будут «рихтоваться», хотя смысла особого в правке нет, вид адекватный. Оформить можно как угодно, по собственному вкусу и потребностям сайта. Главное — работает функционал: кнопки кликаются, сумма пересчитывается.
В представленном выше коде прописаны классы для css, можно использовать их или изменить на свои, не суть (задействован FontAwesome).


Для комментирования материалов регистрация на сайте не нужна. Правила публикации: наличие здравого смысла. Комментарии проходят премодерацию и публикуются только после проверки администратором.