Оптимизация и ускорение загрузки страниц сайта cms Joomla

Давно не занимался скоростью проектов. Видимо — очень давно, поскольку не заметил вовремя изменений в инструменте PageSpeed Insights. Обычно, при адекватной оптимизации сайта скорость загрузки страниц сайтов колебалась в диапазоне 80–100. «Прогнав» десяток проектов через PageSpeed Insights к своему ужасу обнаружил резкое «падение», хотя «начинка» Джумла 3.x практически не менялась, дополнительный скрипт не устанавливался. Что-то изменилось в алгоритмах самого инструмента. Это печально, но что-то с этим нужно делать.
Визуально и по-ощущениям — всё выглядит достаточно шустро, без «тормозов» и подзагрузок. Но: мнением гугловского инструментария пренебречь никак нельзя, игнорирование может нехорошо отразиться на позициях в выдаче google и «его отношению» к проектам. Поэтому некоторый комплекс мероприятий выполнить придется. Традиционно — «методом научного тыка».
Убедившись, что «танцы с бубном», т. е. незначительные манипуляции с сайтами, практически не отражаются на скорости загрузки страниц, начаты более «глубинные изыскания» поиска резервов ускорения. Стартовые условия перед началом «исследования».
- Достаточно адекватный хостер, сервер VPS, PHP v. 7.2.
- В качестве «подопытного кролика» был выбран сайт reklama-no.ru в компьютерном варианте отображения (мобильный трафик относительно небольшой, отложим вопрос).
- CMS Joomla v. 3.х (постоянное обновление до последней версии).
- Шаблон стандартный от команды Shape5, средней «навороченности», адаптивный. Много встроенных «примочек»: слайдеры, модальные окна, табы, шрифты google, пр.
- Скриптов сторонних разработчиков не очень много. Из наиболее «загрузочных» можно обозначить JoomGallery, JComments, Phoca Guestbook, Kunena форум, Community Builder, WebFactor Form.
- Включено сжатие Gzip, включено полное кэширование (в общих настройках + плагин Кэш.
- Скрипты, код, изображения, в основном, оптимизированы и «прижаты».
- Все неиспользуемые модули, плагины, скрипты — отключены или деинсталлированы.
- Объем рекламы Adsense не большой, 2–3 объявления на странице.
- Рейтинги и статистика — в полном объеме, но скрипт минимизирован.
Не так и давно скорость была вполне приличная, около 95. Неделю назад «скатилась за плинтус», от 60. Можно долго и нудно прописывать причины и рекомендации PageSpeed Insights, вполне справедливые. А нужно ли?..
Есть принципиально два подхода к решению проблемы: ручной и «автоматизированный». Возможно и комбинация, с разной степенью возможностей реализации.
Совсем упрощенно и коротко стоит обозначить основные проблемы ресурса.
- Проблема с загрузкой веб-шрифтов.
- Большое количество: js, css, изображения.
- Недостаточное кэширование.
Джумла, естественно, не самая «шустрая» cms (если сравнить, например, с ModX), но и не «черепаха». Загруженность скриптом, картинками и стилями — значительная, но не критичная. И оптимизация более менее исполнена… А проблема есть и она серьезная.
Немного поразмыслив и прогуглив ситуацию — приступим к экспериментальным правкам.
Дя начала — в шаблоне упростил «прописку» загрузки шрифтов:
<link href=«https://fonts.googleapis.com/css?family=PT+Sans+Narrow» rel=«stylesheet»>
Естественно, что никаких особых изменений не заметил.
Далее немного «прошаманил» в .htaccess, добавив кэширование и сжатие:
<IfModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$
mod_gzip_item_include mime ^text\.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image\.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</IfModule>
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/css
<IfModule mod_setenvif.c>
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
</IfModule>
</IfModule>
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access 3 days"
ExpiresByType js/javascript "access plus 1 months"
ExpiresByType css/css "access plus 1 months"
ExpiresByType img/png "access plus 1 months"
ExpiresByType img/jpg "access plus 1 months"
ExpiresByType img/icon "access 1 months"
ExpiresByType diagram/gif "now”
</IfModule>
В результате скорость незначительно, но увеличилась. Неудовлетворительно.
Нашел и установил плагин JCC — JS CSS Control. Подробности опустим, но с помощью этого плагина были отключены на некоторых страницах не используемые на них js и css (особенности cms). Например, api В Контакте, пр. Можно, конечно, это действо реализовать более изящно, но не стал. Так проще. Принципиально сайт «не разогнался». Но… step by step.
После небольших сомнений скачал/проставил еще один плагин: JCH Optimize (free версию). Не люблю ставить «лишние» скрипты, но уговорил себя, поскольку скорость замерла на отметке 75.
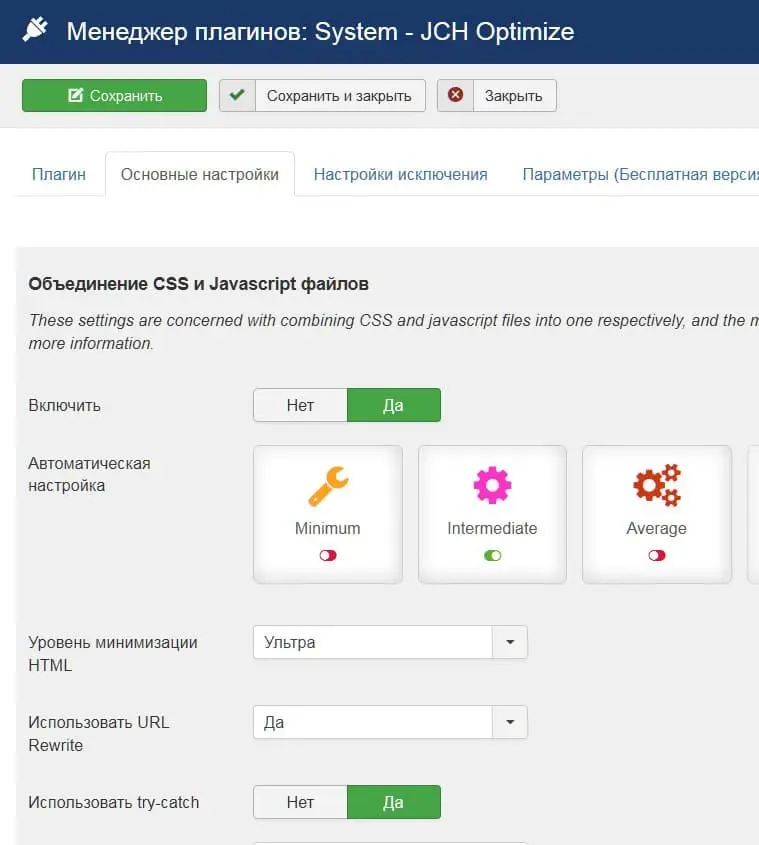
Процесс настройки подобных плагинов всегда экпериментально-эмпирический. В итоге проб: включил Генератор спрайтов и следующие основные настройки:

Всё вполне наглядно и просто:
- Выбрана «средняя» степень оптимизации из предустановленных настроек плагина.
- Уровень минимизации HTML — «Ультра».
- Использовать URL Rewrite — «Авто».
- Использовать try-catch «Да».
Подробности манипуляций изложены в подсказках плагина.
Не было особой надежды на корректные «склейки» скриптов, стилей, картинок. Тем не менее — всё проистекло адекватно, как ни странно. Нужно проверить функционал -не факт, что он полностью исправен. Скорость «подросла» выше 95. Что удовлетворительно. Надолго ли?.. Только Google знает. И останавливаться никак нельзя, мобильная версия сайта по-прежнему дико тормозит. Будем искать. Вопрос остался нерешенно-открытым.
Оставьте свой комментарий, при желании. Вопросы, если возникнут, задавайте, при наличии времени/возможности — ответим Удачи!
Удачи!


Для комментирования материалов регистрация на сайте не нужна. Правила публикации: наличие здравого смысла. Комментарии проходят премодерацию и публикуются только после проверки администратором.